Squooshとは
ブラウザ上(Webサイト)に画像をドラッグ&ドロップするだけで簡単にな画像圧縮ができる。しかもほぼ劣化しない。Webサイトを作っている人にはとてもおすすめです。
Google Chromeの「Google Chrome Lab」が、開発しているので安心して使っていいのではなかと思われます。しかも、ローカル環境で処理が実行されるというのがすごい。

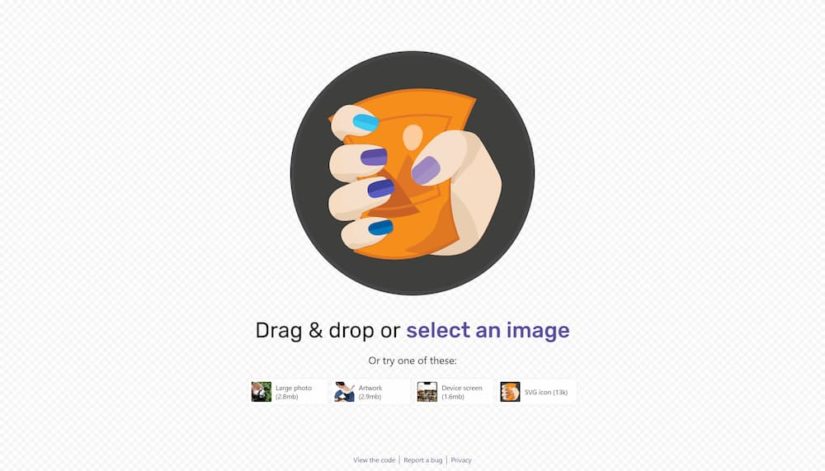
シンプルです
圧縮したい画像をドラッグ&ドロップするだけです。「select an image」のリンクから画像を選択するのも可能です。

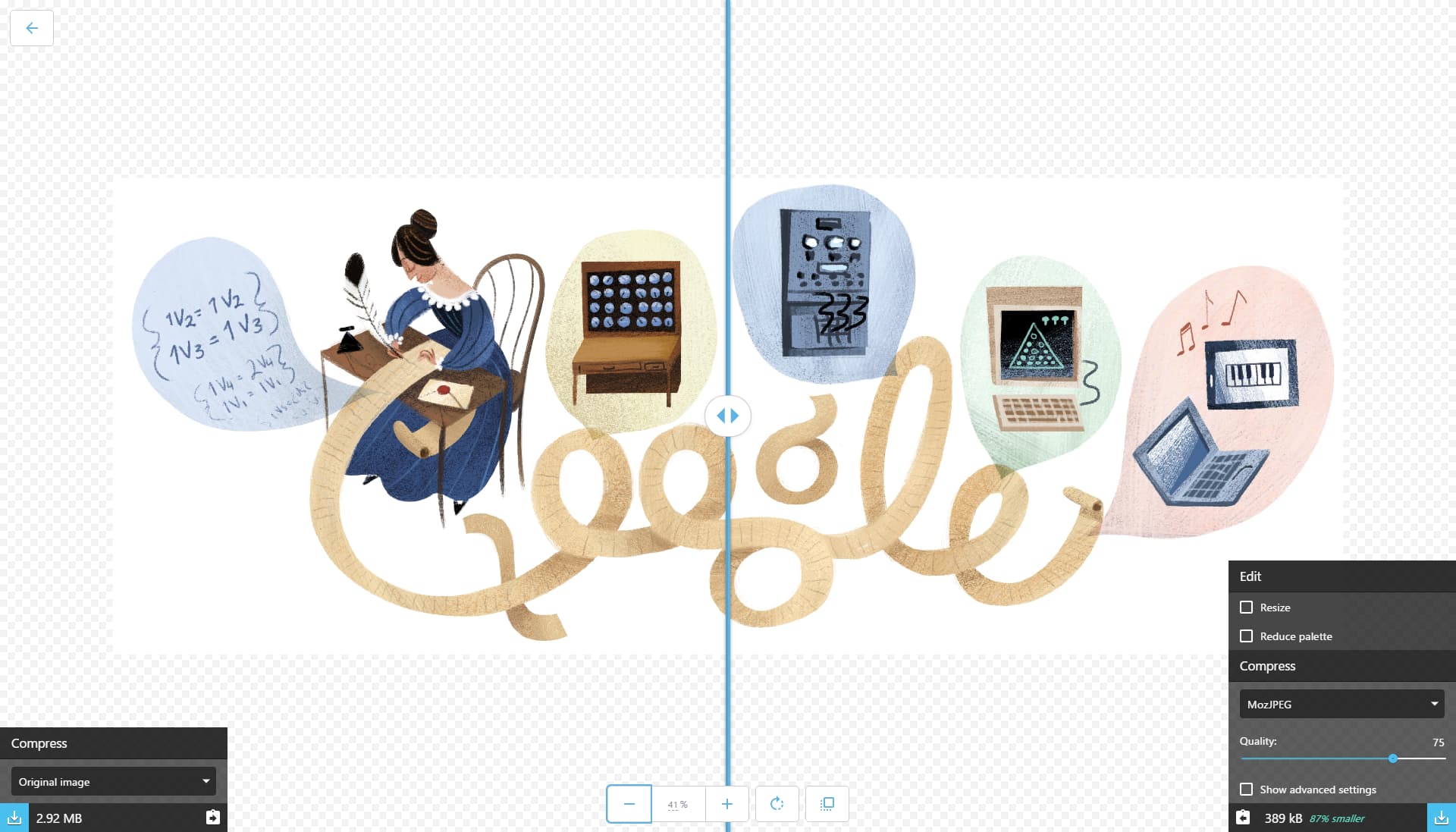
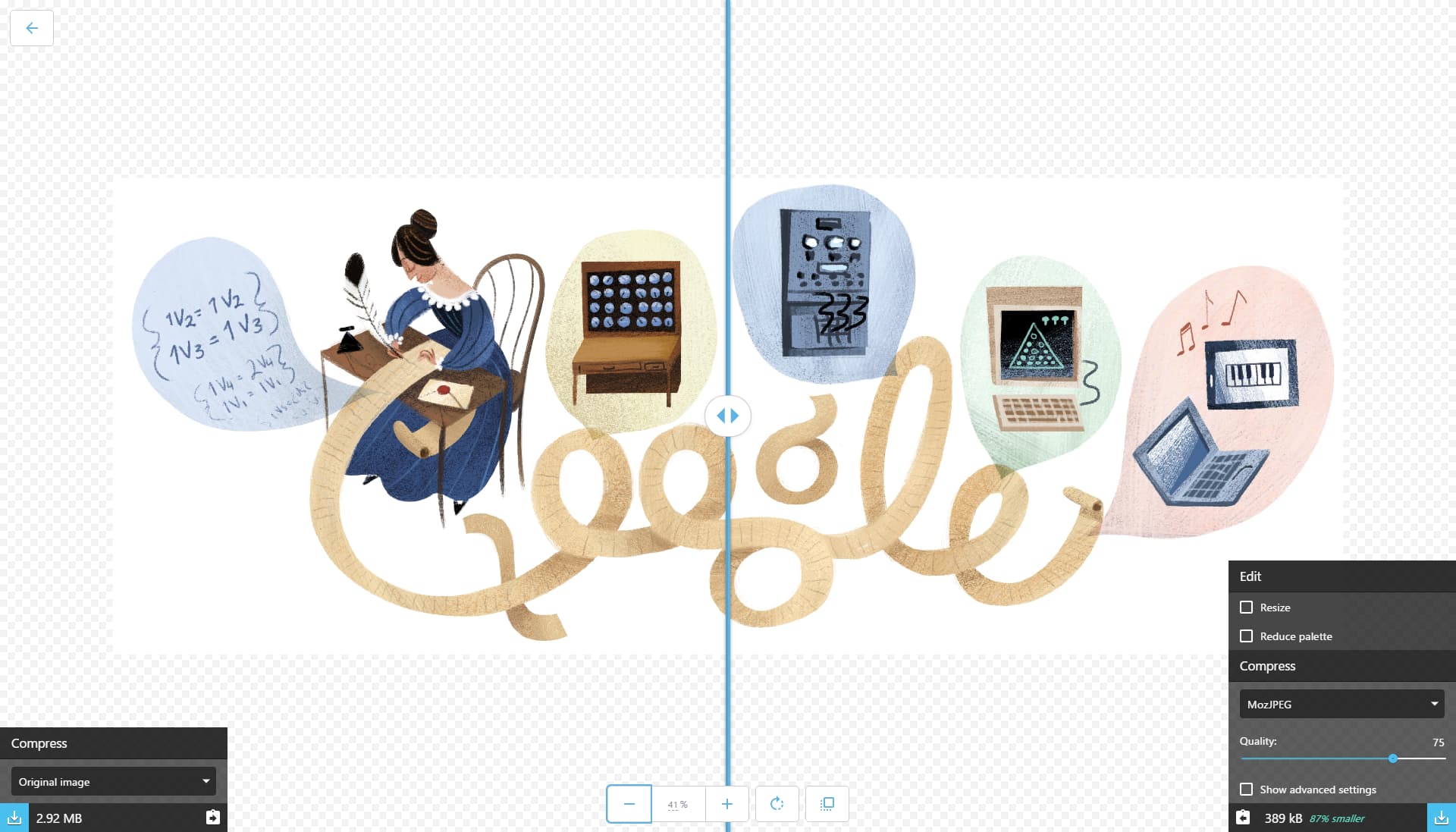
劣化具合を確認してからダウンロード(右下のボタン)できるのもいいですね。

品質の設定などは、右下のメニューからできます。
基本的におまかせでオッケーだと思われます。
| OptiPNG | PNG画像をほぼ劣化なく圧縮してくれる。 |
|---|---|
| MozJPEG | JPEG画像をほぼ劣化なく圧縮してくれる。 |
サンプルがあるのでチェックできる
2.92MBの画像をMozJPEG形式、品質75で圧縮すると、なんと389KBになってました。


使ってみた感想
- すぐにプレビュー確認ができる。
- 左側がオリジナル画像、右側が圧縮後の画像。
- 比較がすぐできる。
リサイズもできるし、回転もできるし、とても良いですね。
複数枚一括ってのはできないので、そんな時は「Antelope」とか「JPEGmini」とかがいいかなと思います。
さいごに