nOte
シンプルにいろいろなノートが出し入れできます。
+
ポイントは、「まる」と「しかく」。
そして、「わく」と「せん」です。
+
注目商品をプラスしたり、
スライドショーをプラスしたり、
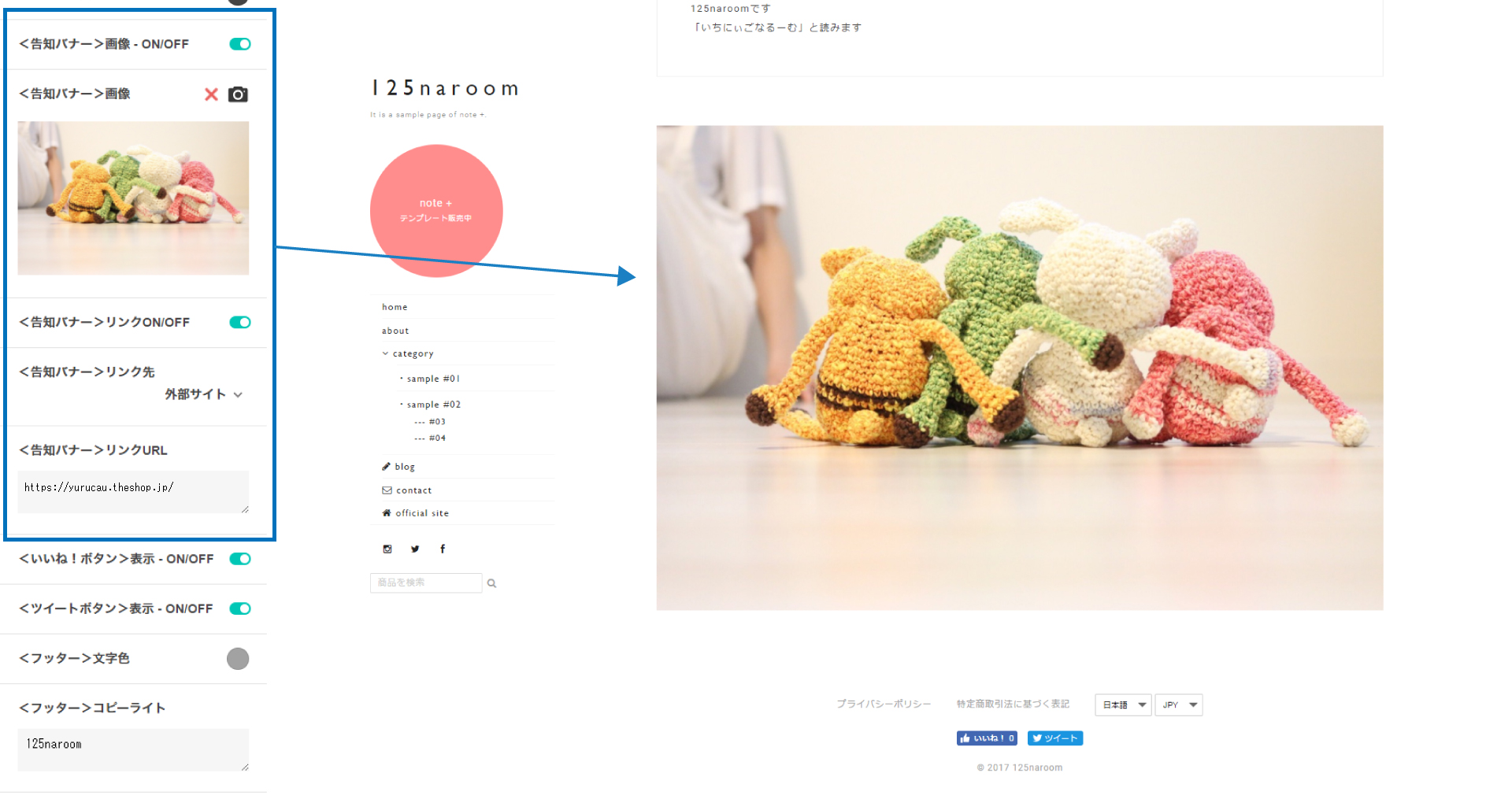
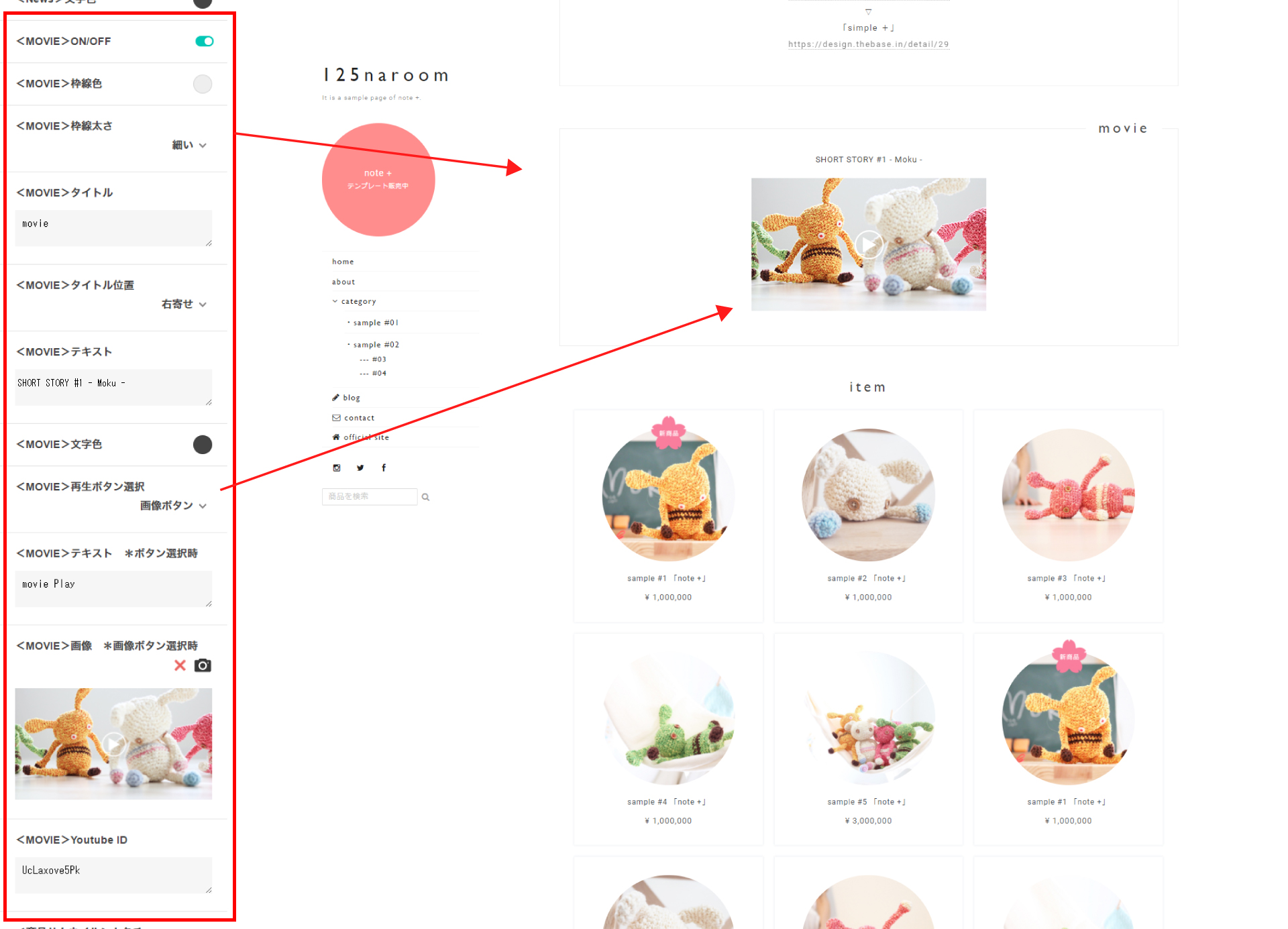
動画をプラスしたり、バナーをプラスしたり、
いろんな「カタチ」に出会えると思います。
+
メニューが左側に固定されているので
商品数が多いストアさんにはおすすめです。
+
シンプルなデザインなので
「しろ」が好きなストアさんにもおすすめです。
+
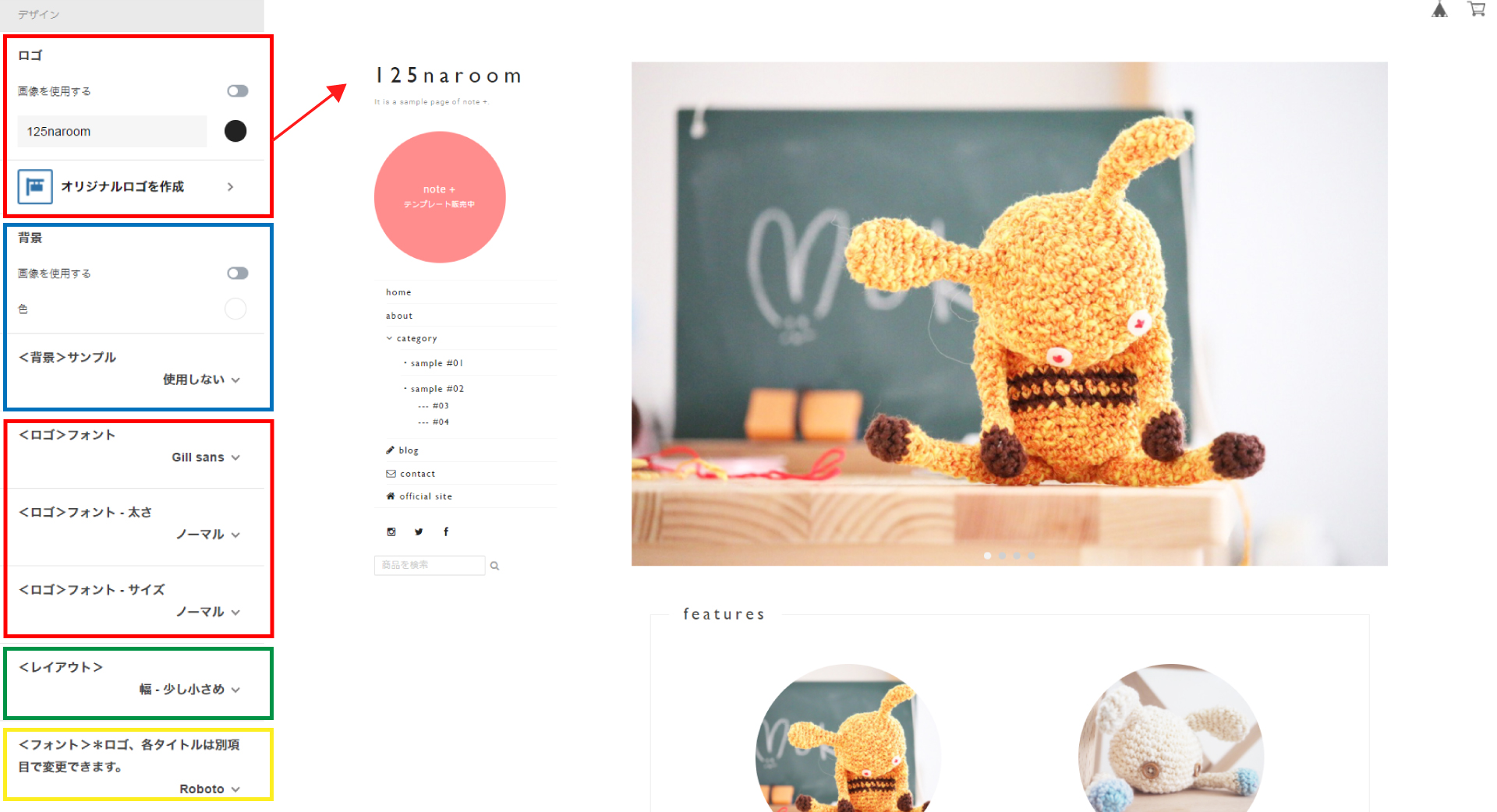
もちろん簡単にカスタマイズできます。
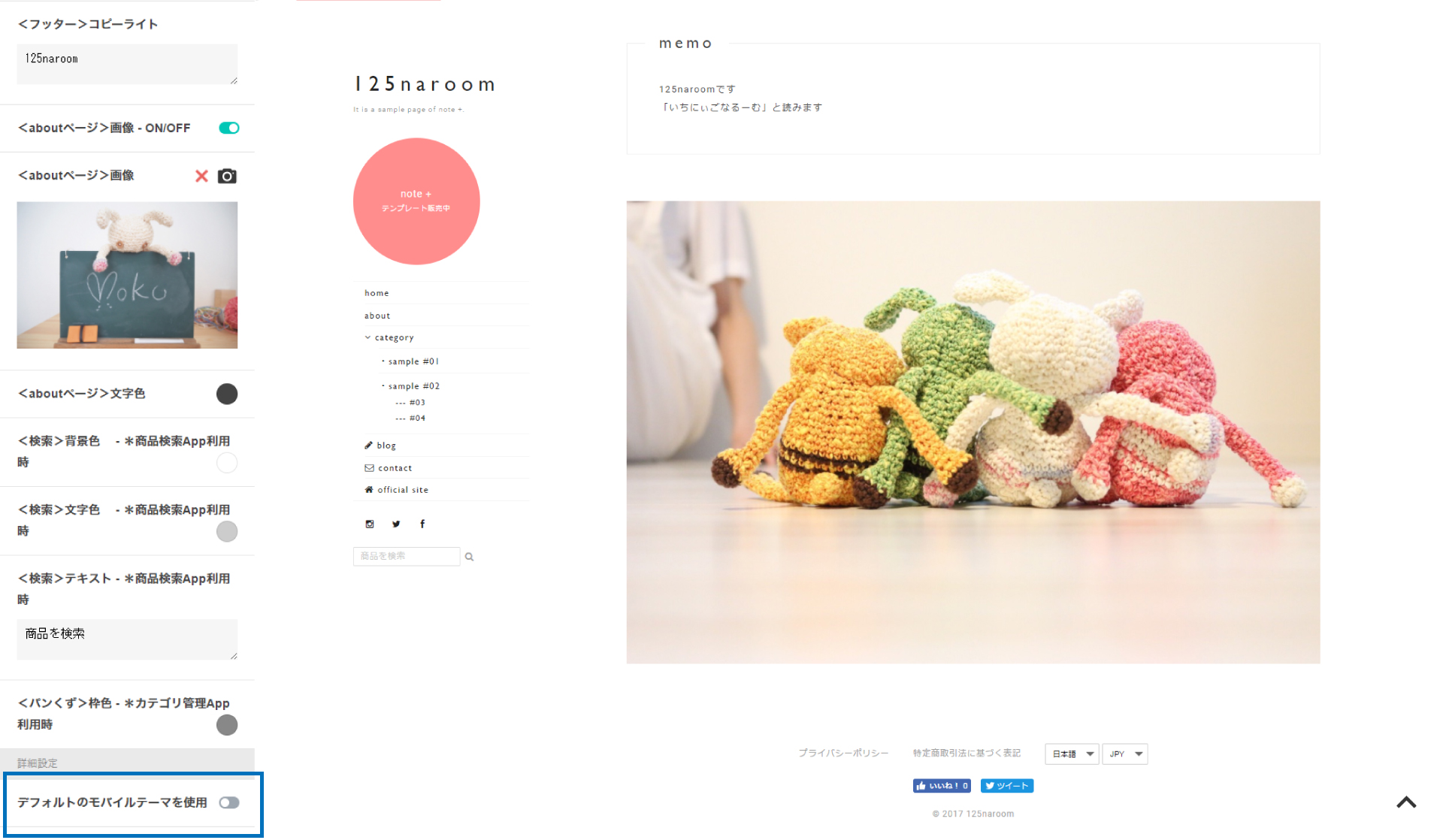
もちろん、スマートフォンでもシンプルです。
+
デモショップ:https://noteplus.base.shop/
「柔軟に優しくありたいな」をモットーに作りました。
info
2022.01.19
<対応BASEアプリ>「お知らせバナーApp」「メールマガジンApp」に対応いたしました。
2021.09.29
ショップで設定できるSNSの追加(YouTube / TikTok / note)に対応いたしました。
2020.07.15
<対応BASEアプリ>「商品オプションApp」「テイクアウトApp」「抽選販売App」に対応いたしました。
22020.03.18
<対応BASEアプリ>「商品説明カスタムApp」に対応いたしました。
2019.06.21
<対応BASEアプリ>「予約販売App」に対応いたしました。
2019.02.13
<対応BASEアプリ>「販売期間設定App」「ショップコインApp」に対応いたしました。
2018.02.21
商品ページに関連商品が表示されるように対応いたしました。
2017.10.03
<対応BASEアプリ>「セールApp」に対応いたしました。
2017.08.14
<商品画像>20枚表示に対応いたしました。
2017.07.28
<対応BASEアプリ>「レビューApp」に対応いたしました。
2017.03.06
<レイアウト>「幅 - 少し大きめ」「幅 - 少し小さめ」を追加しました。
2017.02.14
「note +」の販売がはじまりました。





125naroomがBASEのテンプレートになりました<br>
BASE デザインマーケット<br>
「note +」<br>
<a href="https://design.thebase.in/detail/32" target="_blank">https://design.thebase.in/detail/32</a>



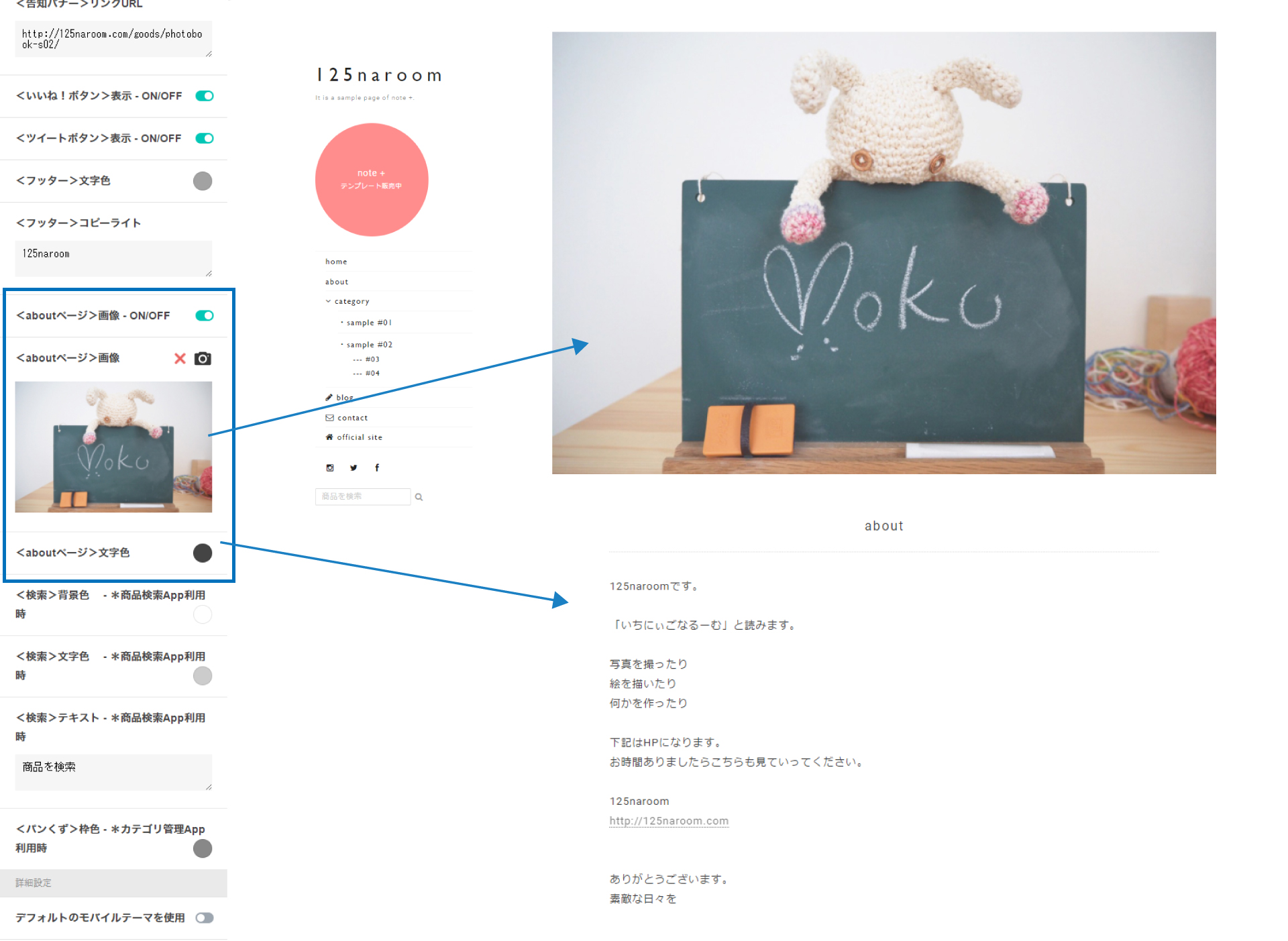
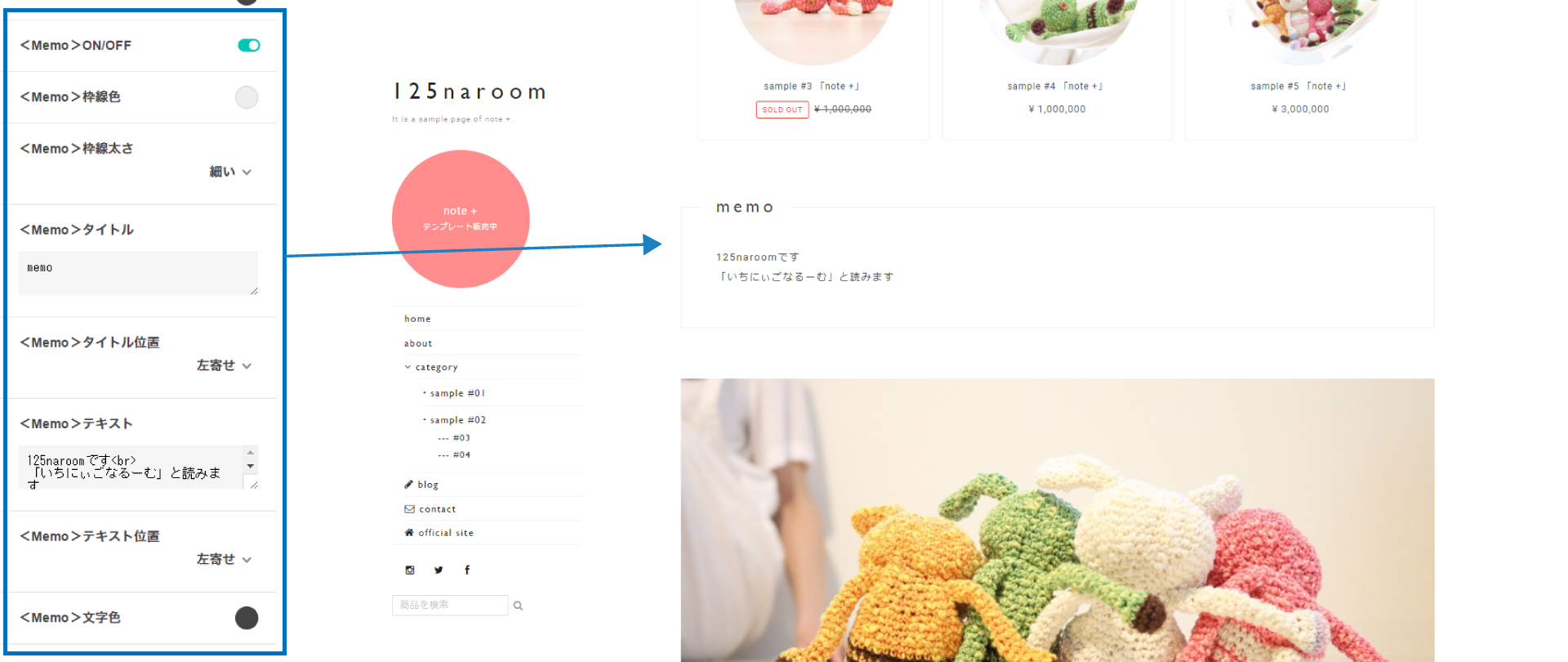
125naroomです<br>
「いちにぃごなるーむ」と読みます