モーダルプラグイン『Remodal』の使い方と、制作に役立つ実装サンプルをまとめてみました。
シンプル設計で軽量なので簡単に使えます。以前はプラグインを使わずにモーダルにしていたのですが、あまりにも使い勝手がいいのでモーダルが必要なウェブサイト制作時はこのプラグインを使うようにしています。スライダー(スライドショー)は『slick』、モーダルは『Remodal』、この2点はプラグイン使用がおすすめです。


モーダルのサンプル(デフォルト)
See the Pen 【jQuery】モーダルプラグイン『Remodal』サンプル(デフォルト) by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<a href="#modal_a">モーダルサンプル</a>
<div class="remodal" data-remodal-id="modal_a">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>Remodalサンプル</h1>
<p>テキスト</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
CSS
変更なし。
モーダルのサンプル(モーダルボタンと閉じるボタンをカスタム)
See the Pen 【jQuery】モーダルプラグイン『Remodal』(モーダルボタンと閉じるボタンをカスタム) by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<a href="#modal_b" class="btn">Modal</a>
<div class="remodal" data-remodal-id="modal_b">
<h1>Remodalサンプル</h1>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
CSS
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #ffffff;
border: 2px solid #b4b1a0;
color: #4c4833;
width: 300px;
height: 80px;
box-sizing: border-box;
text-decoration: none;
transition-duration: 0.3s;
}
.btn:hover {
background: #b4b1a0;
color: #ffffff;
}
モーダルのサンプル(画像がでてくる、閉じるボタンをカスタム)
See the Pen 【jQuery】モーダルプラグイン『Remodal』サンプル(画像がでてくる、閉じるボタンをカスタム) by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<a href="#modal_c" class="btn">Modal</a>
<div class="remodal" data-remodal-id="modal_c">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
CSS
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #ffffff;
border: 2px solid #b4b1a0;
color: #4c4833;
width: 300px;
height: 80px;
box-sizing: border-box;
text-decoration: none;
transition-duration: 0.3s;
}
.btn:hover {
background: #b4b1a0;
color: #ffffff;
}
.remodal {
position: relative;
padding: 25px;
}
.remodal img {
width: 100%;
height: auto;
vertical-align: top;
}
.remodal-cancel {
color: #fff;
background: #000000;
width: 100%;
margin-top: 25px;
}
.remodal-cancel:hover {
background: #333;
}
モーダルのサンプル(動画がでてくる、YouTube)
See the Pen 【jQuery】モーダルプラグイン『Remodal』サンプル(YouTube動画) by 125naroom (@125naroom) on CodePen.
HTMLとCSSとjQueryはこちら
HTML
<a href="#modal_d" class="btn">Modal</a>
<div class="remodal" data-remodal-id="modal_d">
<!-- YouTubeをiframeで取得 -->
<div class="embed-container"><iframe src="https://www.youtube.com/embed/VGdlkVNffC4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
</div>
CSS
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #ffffff;
border: 2px solid #b4b1a0;
color: #4c4833;
width: 300px;
height: 80px;
box-sizing: border-box;
text-decoration: none;
transition-duration: 0.3s;
}
.btn:hover {
background: #b4b1a0;
color: #ffffff;
}
.remodal {
padding: 0;
background: #000;
}
.embed-container {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
.embed-container iframe, .embed-container object, .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
jQuery
//モーダルを閉じると動画(YouTube)も停止する
$(document).on('closing', '.YouTube', function (e) {
var $this = $(this).find('iframe'),
tempSrc = $this.attr('src');
$this.attr('src', "");
$this.attr('src', tempSrc);
});
モーダルのサンプル(同じページに複数モーダル)
See the Pen 【jQuery】モーダルプラグイン『Remodal』サンプル(同じページに複数モーダル) by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<section>
<a href="#modal_01" class="btn">Modal 01</a>
<div class="remodal" data-remodal-id="modal_01">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a href="#modal_02" class="btn">Modal 02</a>
<div class="remodal" data-remodal-id="modal_02">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a href="#modal_03" class="btn">Modal 03</a>
<div class="remodal" data-remodal-id="modal_03">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a href="#modal_04" class="btn">Modal 04</a>
<div class="remodal" data-remodal-id="modal_04">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
CSS
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #ffffff;
border: 2px solid #b4b1a0;
color: #4c4833;
width: 300px;
height: 80px;
box-sizing: border-box;
text-decoration: none;
transition-duration: 0.3s;
}
.btn:hover {
background: #b4b1a0;
color: #ffffff;
}
.remodal {
position: relative;
padding: 25px;
}
.remodal img {
width: 100%;
height: auto;
vertical-align: top;
}
.remodal-cancel {
color: #fff;
background: #000000;
width: 100%;
margin-top: 25px;
}
.remodal-cancel:hover {
background: #333;
}
モーダルのサンプル(オプション設定してURL末尾の#〇〇を外す)
※ CodePenだとURL末尾が表示されないので、サンプルページで確認することをおすすめします。
See the Pen 【jQuery】モーダルプラグイン『Remodal』サンプル(オプション設定してURL末尾の#〇〇を外す) by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<section>
<a data-remodal-target="modal_01" href="#" class="btn">Modal 01</a>
<div class="remodal" data-remodal-id="modal_01" data-remodal-options="hashTracking: false">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a data-remodal-target="modal_02" href="#" class="btn">Modal 02</a>
<div class="remodal" data-remodal-id="modal_02" data-remodal-options="hashTracking: false">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a data-remodal-target="modal_03" href="#" class="btn">Modal 03</a>
<div class="remodal" data-remodal-id="modal_03" data-remodal-options="hashTracking: false">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
<section>
<a data-remodal-target="modal_04" href="#" class="btn">Modal 04</a>
<div class="remodal" data-remodal-id="modal_04" data-remodal-options="hashTracking: false">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
<button data-remodal-action="cancel" class="remodal-cancel">閉じる</button>
</div>
</section>
CSS
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #ffffff;
border: 2px solid #b4b1a0;
color: #4c4833;
width: 300px;
height: 80px;
box-sizing: border-box;
text-decoration: none;
transition-duration: 0.3s;
}
.btn:hover {
background: #b4b1a0;
color: #ffffff;
}
.remodal {
position: relative;
padding: 25px;
}
.remodal img {
width: 100%;
height: auto;
vertical-align: top;
}
.remodal-cancel {
color: #fff;
background: #000000;
width: 100%;
margin-top: 25px;
}
.remodal-cancel:hover {
background: #333;
}
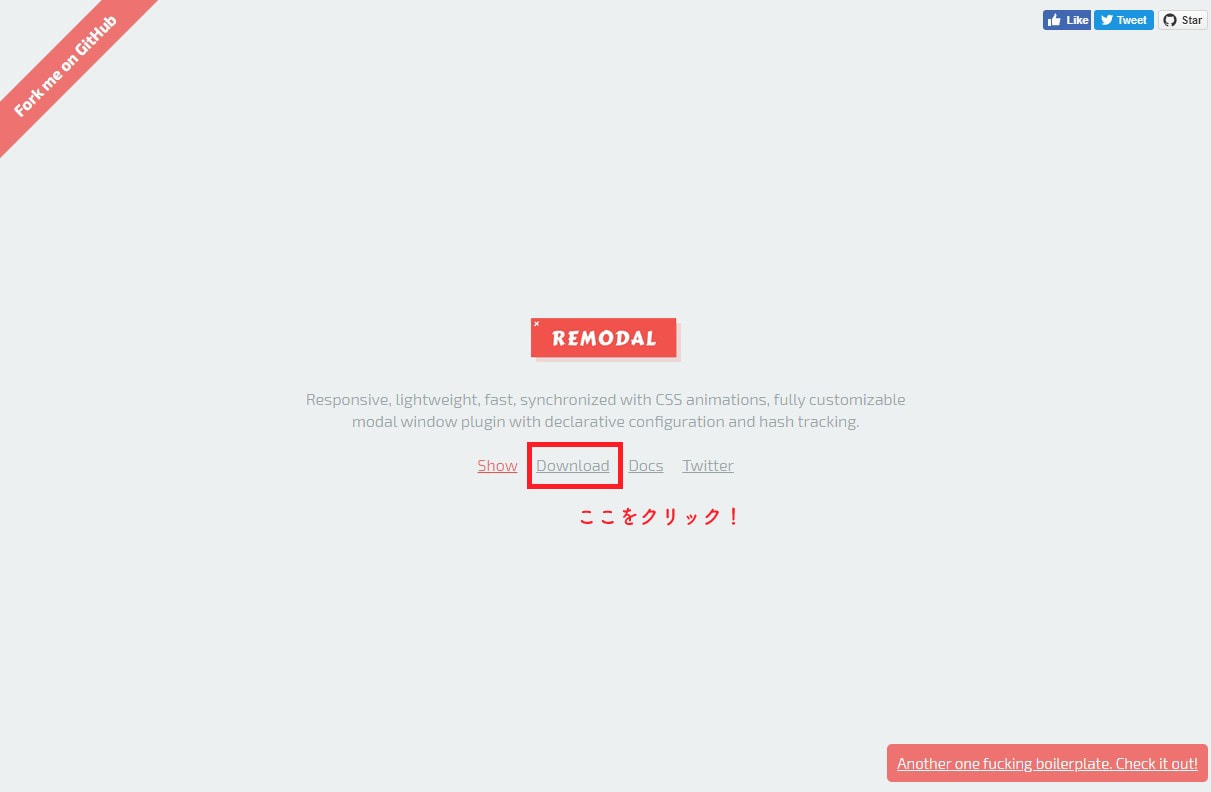
Remodalのダウンロード
公式サイトにある『Download 』をクリックして、『Source code(zip)』をクリックすると必要なファイルをダウンロードできます。

Remodalの使い方
ダウンロードファイルの中で必要なファイルは以下の3点です。
- remodal.css
- remodal-default-theme.css
- remodal.min.js
HTML
<link rel="stylesheet" type="text/css" href="css/remodal.css">
<link rel="stylesheet" type="text/css" href="css/remodal-default-theme.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/remodal.min.js"></script>
CDNを使う場合は、
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
HTML
簡単な書き方。
<!-- モーダルボタン -->
<a href="#modal">モーダルボタン</a>
<!-- モーダルに出てくる内容 -->
<div class="remodal" data-remodal-id="modal">
<!-- クローズボタン -->
<button data-remodal-action="close" class="remodal-close"></button>
<p>テキスト</p>
</div>
オプション設定
data-remodal-options属性を追加して設定することができます。
<div class="remodal" data-remodal-id="modal" data-remodal-options="hashTracking: false, closeOnOutsideClick: false">
| オプション | 説明 | 初期値 |
|---|---|---|
| hashTracking | URL末尾の#〇〇を外したい場合はfalseを指定する。モーダルボタンでdata-remodal-target属性がhrefよりも優先になる。 | true |
| closeOnConfirm | confirmボタンをクリックするとモーダルが閉じる。falseで閉じなくできる。 | true |
| closeOnCancel | cancelボタンをクリックするとモーダルが閉じる。falseで閉じなくできる。 | true |
| closeOnEscape | escキーを押すとモーダルが閉じる。falseで閉じなくできる。 | true |
| arrows | スライドの左右の矢印ボタン | true |
| closeOnOutsideClick | モーダル外の背景をクリックするとモーダルが閉じる。falseで閉じなくできる。 | true |
| modifier | モーダルウィンドウの背景要素に任意のクラス名を追加。背景色を別パターンにしたい場合に使えるかなと。 | なし |
イベント設定
各イベントごとにコールバック関数を受けることができます。
//モーダルが開く時
$(document).on('open', '.remodal', function () {
//ここにに実行する処理を書く
});
//モーダルが開いた後
$(document).on('opened', '.remodal', function () {
//ここにに実行する処理を書く
});
//モーダルが閉じる時
$(document).on('close', '.remodal', function () {
//ここにに実行する処理を書く
});
//モーダルが閉じた時
$(document).on('closed', '.remodal', function () {
//ここにに実行する処理を書く
});
//確認ボタンを押した時
$(document).on('confirm', '.remodal', function () {
//ここにに実行する処理を書く
});
//キャンセルボタンを押した時
$(document).on('cancel', '.remodal', function () {
//ここにに実行する処理を書く
});
メモ
jQueryのことで何かわからないことがあればjQueryの日本語リファレンスサイトがあるので一度チェックしてみるといろいろ解決できたりしますよ。
さいごに