おしゃれなサイト、やさしいサイト
11月のベスト3です。
(ま、完全なる個人的見解ですが。)
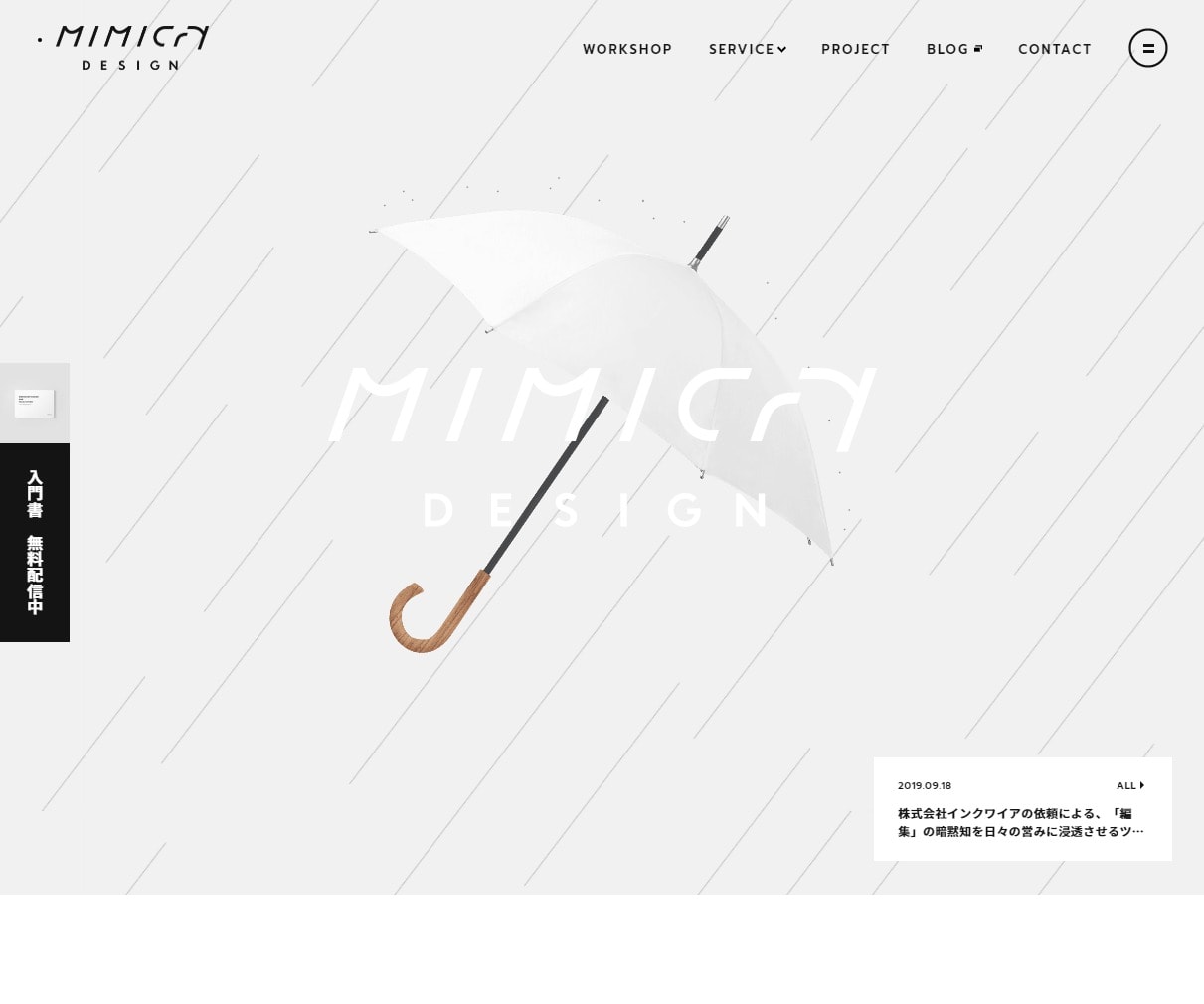
Mimicry Design

ミミクリデザインさんのホームページ。傘と紙飛行機が素敵です。
- どうやって雨降らせてるんだろうってすごく調べてしまった。
- keyframesの使い方が素敵。
- transformの使い方も素敵。テキストが左から右ふわってでてくるのが心地よい。
- しっかり余白を取ってるのがとても見やすい。
- 白、黒、グレーだけ構成。黒の使い方がポイント、バランスがとてもいい。
- ポインターがポイントですね。慣れてない人はなんだなんだってなりそうですね。
- ソースが綺麗。左寄せ派ですね。
夫婦の日常写真「ふふふーふ」|ふたりで過ごす小さな幸せ。大きな喜び。【ブライダルデー】

ブライダルデーさんのホームページ。はじめて見たとき「わ、いいな」って思いました。
- 余白しっかり。素敵です。
- テキストはほぼ使わずに画像で構成している。
- コーディング楽しそう。レスポンシブ細かい。
- 写真が素敵。撮った人誰だろう。
- text-alignで左、センター、右。シンプルだな。
- absoluteの指定、やりがいありそう。
- ふふふ~ふっていいな。
- ふふふ~ふってもう一度言いたくなった。
夫婦の日常写真「ふふふーふ」|ふたりで過ごす小さな幸せ。大きな喜び。【ブライダルデー】
Kamome

Kamomeさんのホームページ。家電ブランドさん。動画の使い方が素敵です。
- ホームページを見てきっとやさしい商品なんだなと思える。
- フォントが好きです。やさしいです。
- 写真も素敵。
- 白、黒、グレーで構成。バランスもやさしい。
- transitionの使い方が素敵。
- ロゴのカモメもやさしい。
- 商品買ってみたくなった。
参考サイト
さいごに