プラグイン『WP Multibyte Patch』、なぜ必要?
日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。
プラグイン『WP Multibyte Patch』、インストールする
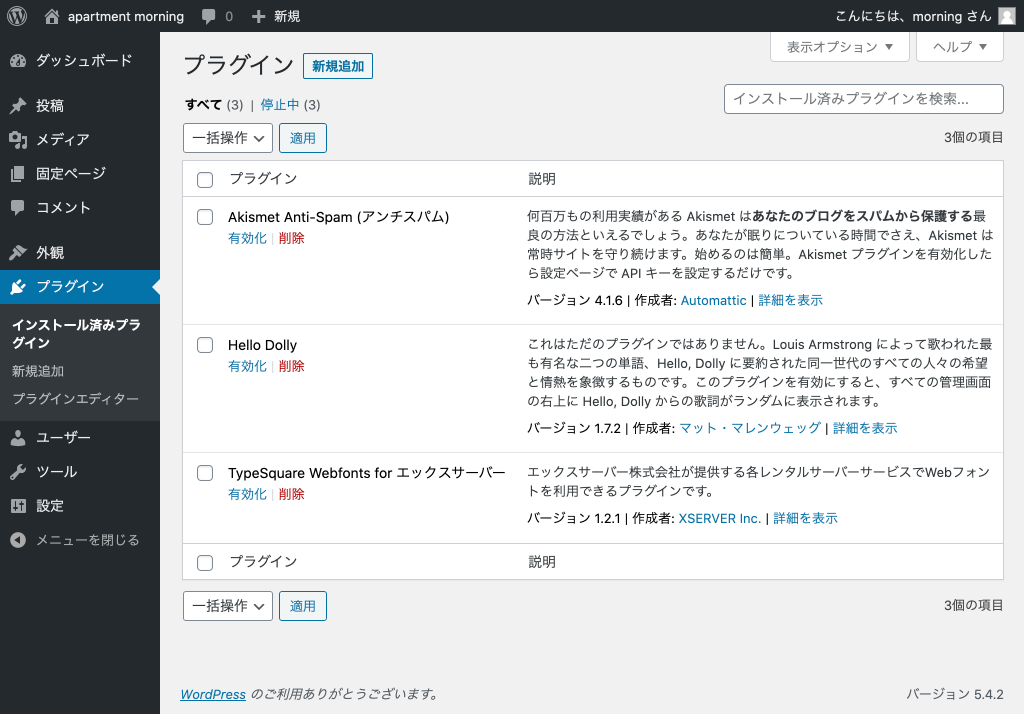
まずはプラグインの確認をします。
左メニュー『プラグイン』>『インストール済みプラグイン』に移動します。
初期状態では『WP Multibyte Patch』は入ってないと思われます。

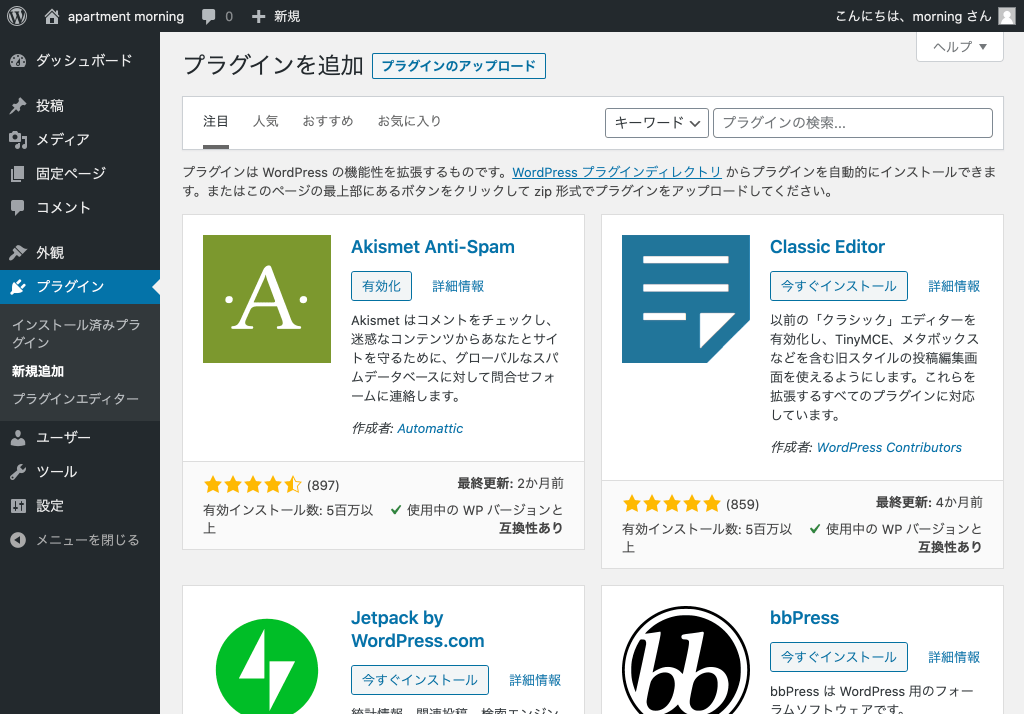
左メニュー『プラグイン』>『新規追加』に移動します。

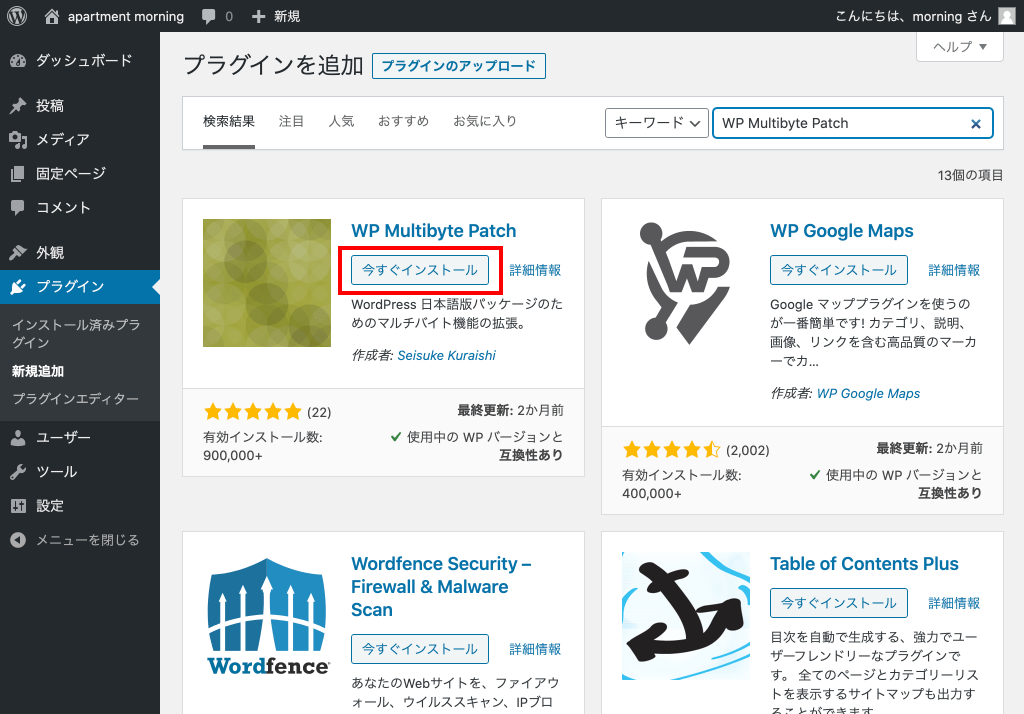
『WP Multibyte Patch』を検索します。

『WP Multibyte Patch』、発見。
『今すぐインストール』をクリックする。
はい、『インストール』完了です。

プラグイン『WP Multibyte Patch』、有効化する
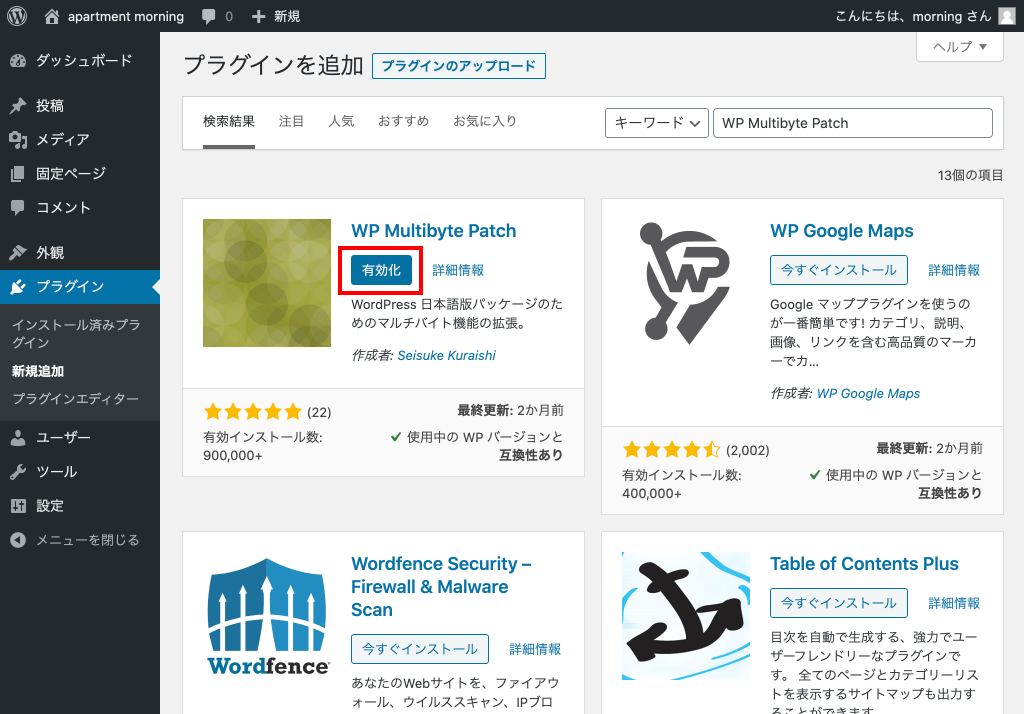
次に、『有効化』します。
『有効化』をクリックする。
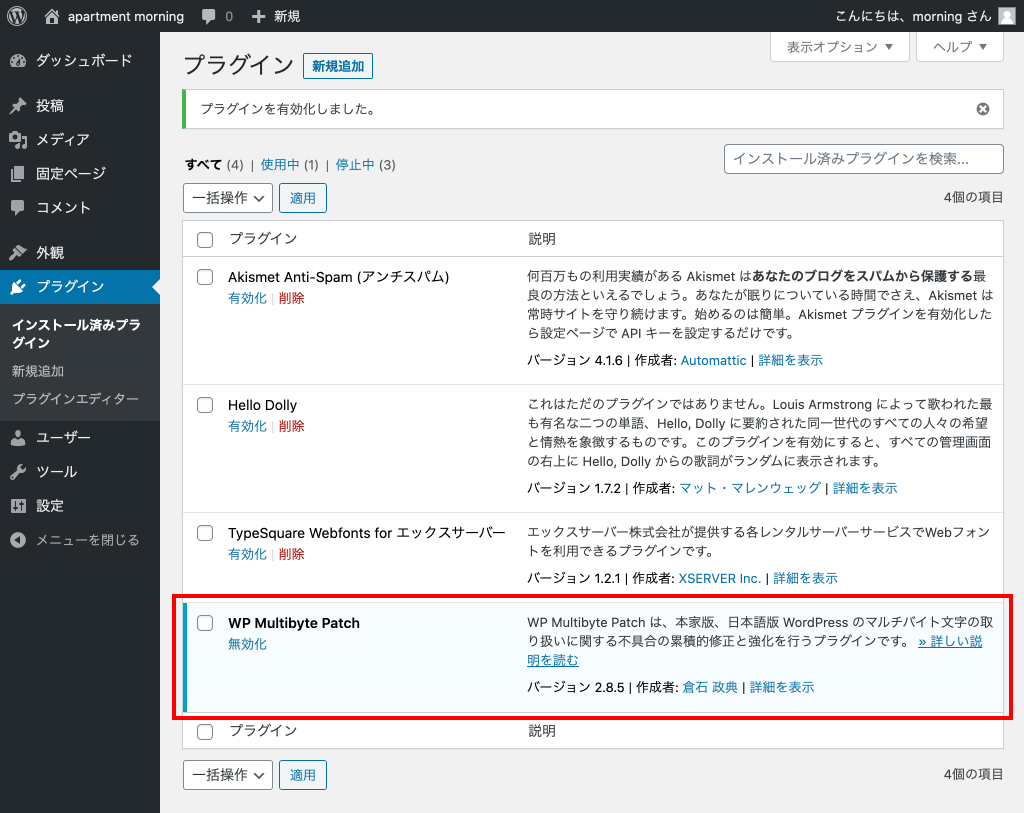
はい、『有効化』完了です。

プラグインが入っているか確認します。
左メニュー『プラグイン』>『インストール済みプラグイン』に移動します。
『WP Multibyte Patch』がしっかり入っていれば完了です。

メモ
WordPressのことで何かわからないことがあればWordPressの公式サイトがあるので一度チェックしてみるといろいろ解決できたりします。
さいごに