『medium_large』サイズの画像の追加方法
記事を書いていて、768pxの画像(medium_large)を使いたいけどプルダウンの選択肢にないときは、『functions.php』に以下を追記すると選択肢に追加されます。

functions.php
// medium_large をプルダウンの選択肢に追加する
function add_medium_large_size($defaultSizes){
$medium_large = array('medium_large' => 'Medium Large',);
return array_merge( $defaultSizes, $medium_large );
}
add_filter('image_size_names_choose', 'add_medium_large_size');
『medium_large』サイズの画像の自動生成を停止させる方法
自動生成してほしくない!って時には、『options.php』の設定を変更すればOKです。『options.php』は、WordPressのさまざまな設定や構成を保存するために使用するページになっています。隠しページと呼ばれてたりします。
※「すべての設定」画面は、ダッシュボードのメニューからはアクセスできないので、直接ページを開く必要があります。
オプション設定リファレンス – WordPress Codex 日本語版
options.php(隠しページ)の開きかた
- (サイトのURL)/wp-admin/options.php を開きます。
- オプションはアルファベット順に表示されます。変更するオプションを検索し、編集し、ページ末尾の「変更を保存」ボタンをクリックします。
- または、ダッシュボードの任意のメニューをクリックし、「すべての設定」画面を終了します。
『medium_large』サイズの画像の自動生成を停止させる方法は?
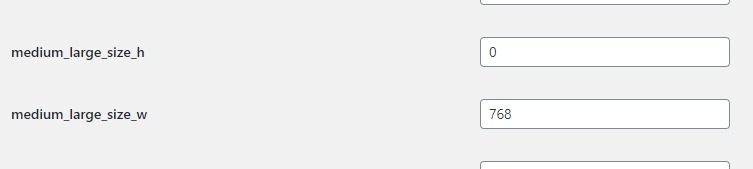
『options.php』の設定画面で、『medium_large_size_h』と『medium_large_size_w』の値を0に変更して最下部の『変更を保存』ボタンを押します。

これだけでOKです。
プラグイン『EWWW Image Optimizer』を使用している場合は?
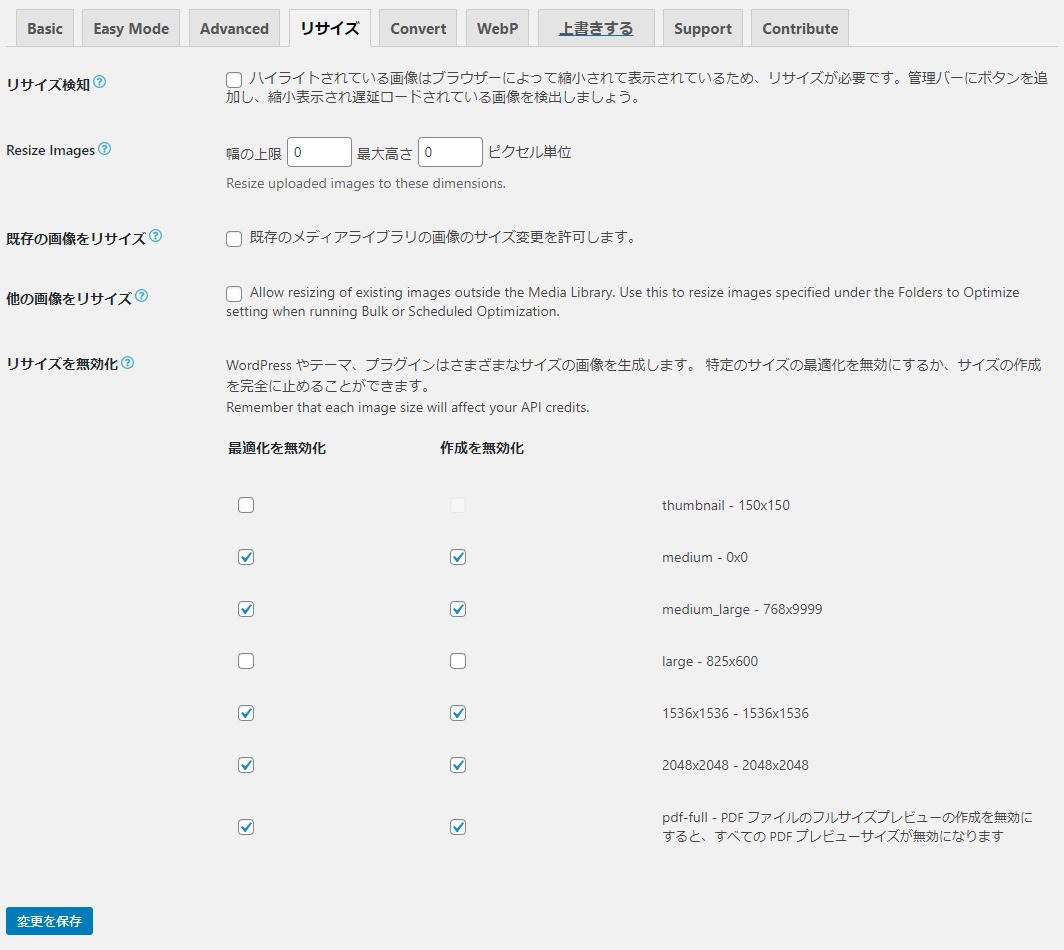
『EWWW Image Optimizer』の設定画面で、リサイズタブの『リサイズを無効化』の設定を変更するだけでもOKです。

さいごに