タグ(一覧)に件数を追加する

『get_terms』の関数を使います。
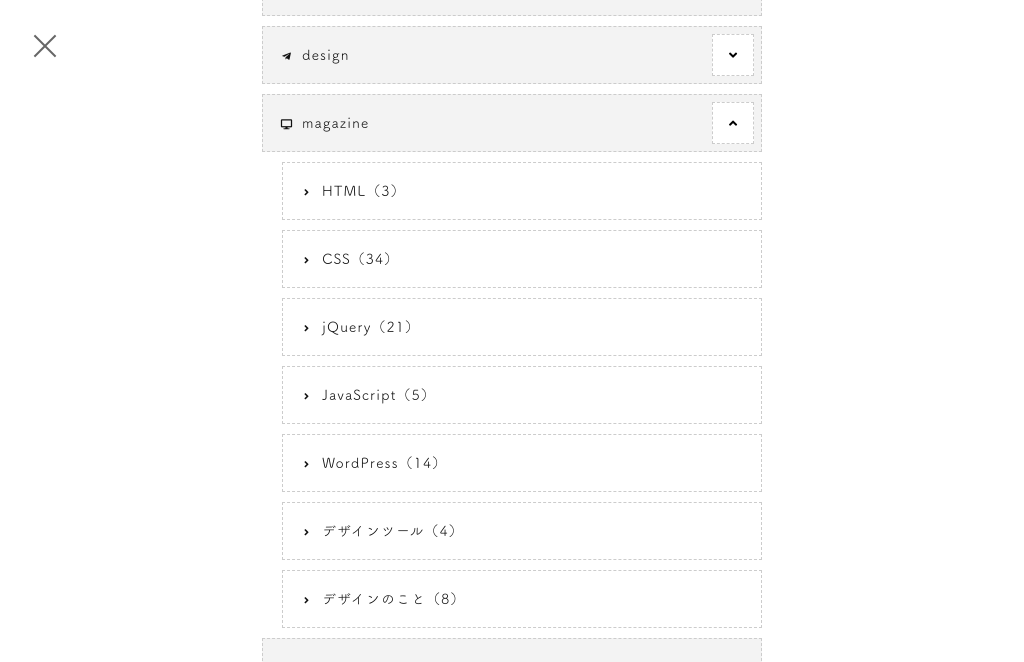
件数は、『(”.$term->count.”件)』の部分です。
以下の書き方ですべてのタグが出力されます。
<ul>
<?php
$term_list = get_terms('post_tag');
$result_list = [];
foreach ($term_list as $term) {
$u = (get_term_link( $term, 'post_tag' ));
echo "<li><a href='".$u."'>".$term->name."</a>(".$term->count."件)</li>";
}
?>
</ul>
と書くと、
<ul>
<li><a href="タグAのURL">タグA(〇件)</a></li>
<li><a href="タグBのURL">タグB(〇件)</a></li>
<li><a href="タグCのURL">タグC(〇件)</a></li>
<li><a href="タグDのURL">タグD(〇件)</a></li>
<li><a href="タグEのURL">タグE(〇件)</a></li>
</ul>
となります。
投稿がないタグは表示しない
『Array(‘hide_empty’ => false)』を追加するだけです。
『hide_empty』投稿がないタグを出力しますか?、true or false、で答えています。
<ul>
<?php
$term_list = get_terms('post_tag', Array('hide_empty' => false));
$result_list = [];
foreach ($term_list as $term) {
$u = (get_term_link( $term, 'post_tag' ));
echo "<li><a href='".$u."'>".$term->name."</a>(".$term->count."件)</li>";
}
?>
</ul>
タグの件数を20件までにする
『Array(‘number’ => 20)』を追加するだけです。
30件なら30にするだけです。
<ul>
<?php
$term_list = get_terms('post_tag', Array('number' => 20));
$result_list = [];
foreach ($term_list as $term) {
$u = (get_term_link( $term, 'post_tag' ));
echo "<li><a href='".$u."'>".$term->name."</a>(".$term->count."件)</li>";
}
?>
</ul>
特定のタグだけ表示する
『Array(‘include’ => array(タグID, タグID))』を追加するだけです。
5件のタグなら、array(タグID, タグID, タグID, タグID, タグID)にするだけです。
<ul>
<?php
$term_list = get_terms('post_tag', Array('include' => array(タグID, タグID)));
$result_list = [];
foreach ($term_list as $term) {
$u = (get_term_link( $term, 'post_tag' ));
echo "<li><a href='".$u."'>".$term->name."</a>(".$term->count."件)</li>";
}
?>
</ul>
特定のタグだけ表示しない
『Array(‘exclude’ => array(タグID, タグID))』を追加するだけです。
5件のタグなら、array(タグID, タグID, タグID, タグID, タグID)にするだけです。
<ul>
<?php
$term_list = get_terms('post_tag', Array('exclude' => array(タグID, タグID)));
$result_list = [];
foreach ($term_list as $term) {
$u = (get_term_link( $term, 'post_tag' ));
echo "<li><a href='".$u."'>".$term->name."</a>(".$term->count."件)</li>";
}
?>
</ul>
メモ
WordPressのことで何かわからないことがあればWordPressの公式サイトがあるので一度チェックしてみるといろいろ解決できたりします。
さいごに