無料独自SSLの設定方法(エックスサーバーの場合)
エックスサーバー![]() のサーバーパネルにログインします。
のサーバーパネルにログインします。
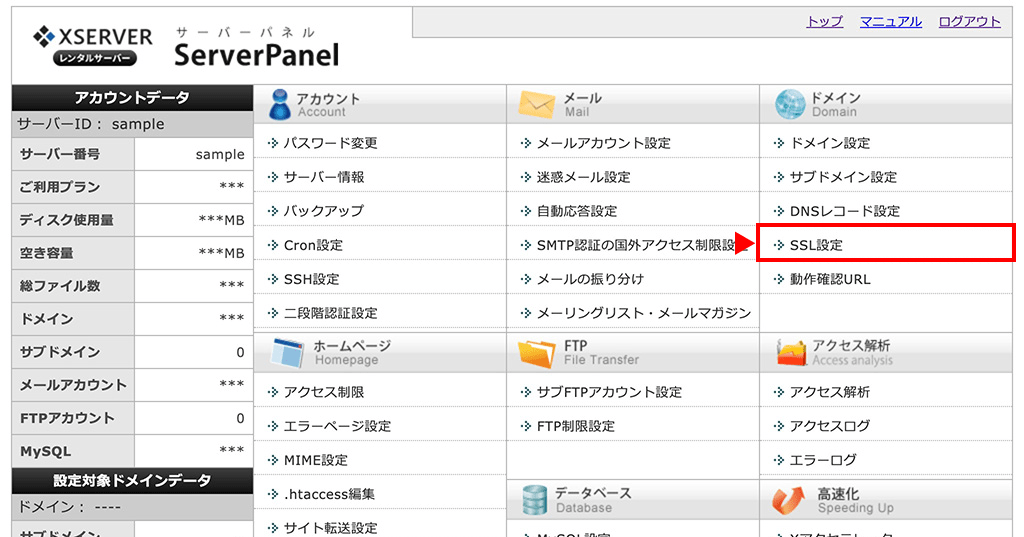
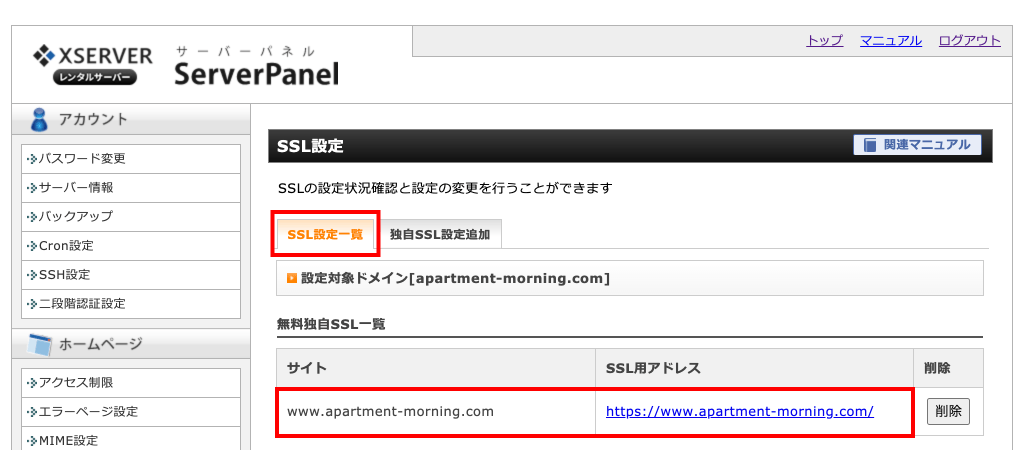
『SSL設定』をクリックします。

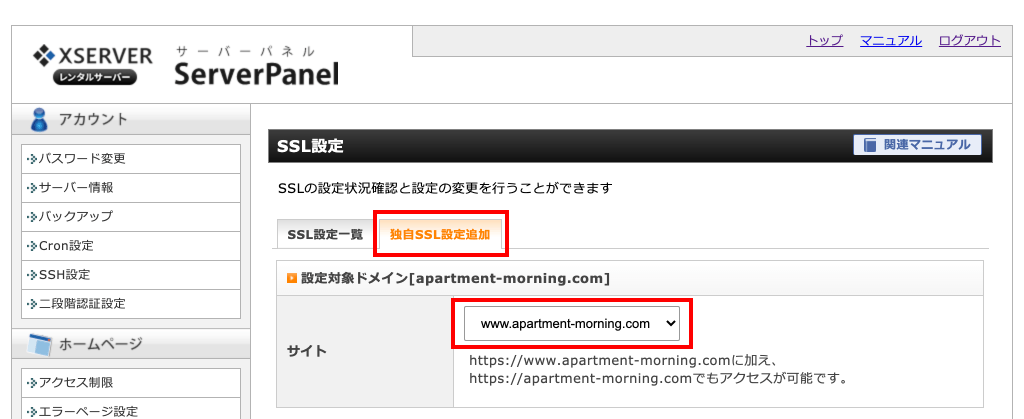
『独自SSL設定追加』をクリックします。設定するドメインまたはサブドメインを選択し、『確認画面へ進む』『追加する』をクリックします。
※ 無料独自SSLは、CSR情報を設定しなくてもオッケーです。

SLL設定一覧にドメイン(アドレス)が表示されていれば設定完了です。
反映されるまで少し時間がかかります。

Webサイトの常時SSL化
独自SSLの設定が完了した時点では、自動的に『https://~』のURLへ転送されません。
Webサイトにおけるすべての表示を常時SSL化する場合は、エックスサーバー![]() のサーバーパネルにある『.htaccess編集』で以下の記述を追加します。
のサーバーパネルにある『.htaccess編集』で以下の記述を追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]『http://~』のURLでアクセスした際、自動的に『https://~』のURLへ転送されていれば設定完了です。
WordPress管理画面での設定が必要です
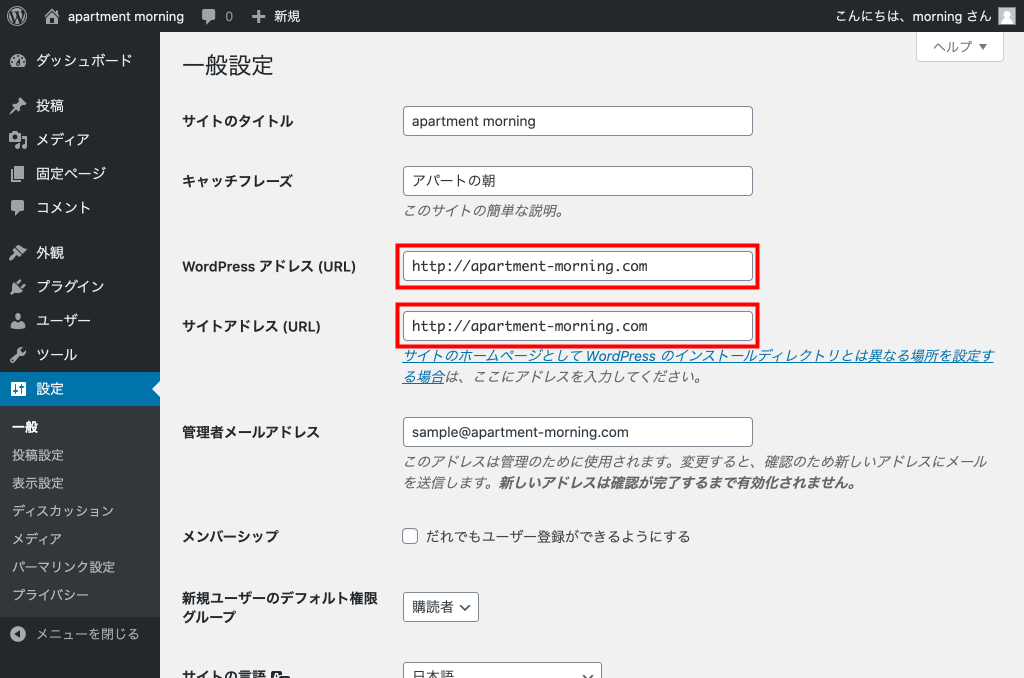
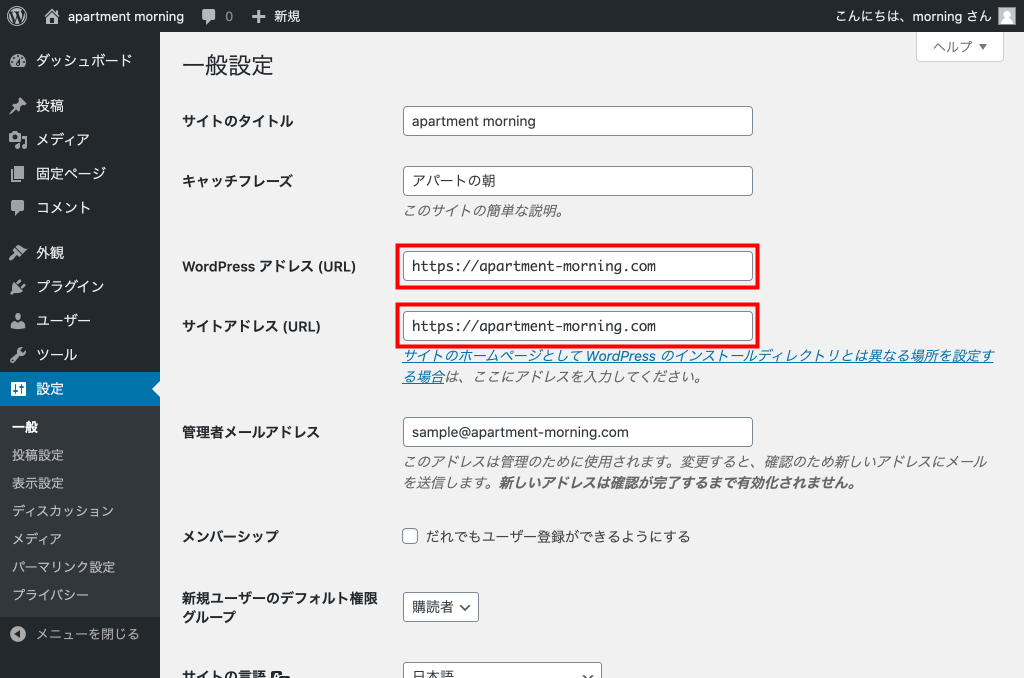
WordPress管理画面(ダッシュボード)にログインし、『設定』>『一般』にある『WordPress アドレス(URL)』『サイトアドレス(URL)』の設定内容を、https通信時のURL(https://~)に変更してください。


メモ
WordPressのことで何かわからないことがあればWordPressの公式サイトがあるので一度チェックしてみるといろいろ解決できたりしますよ。
さいごに