まずは確認する
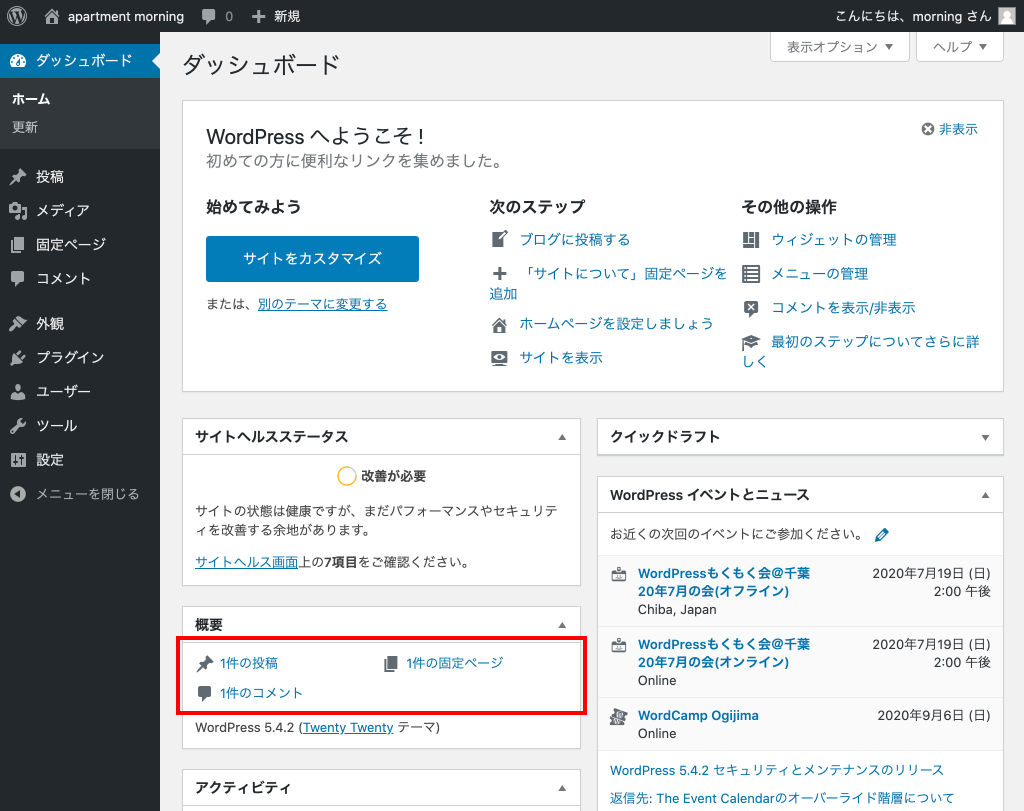
『ダッシュボード』を確認する。

トップページを確認する。

固定ページのサンプルページを消してみる
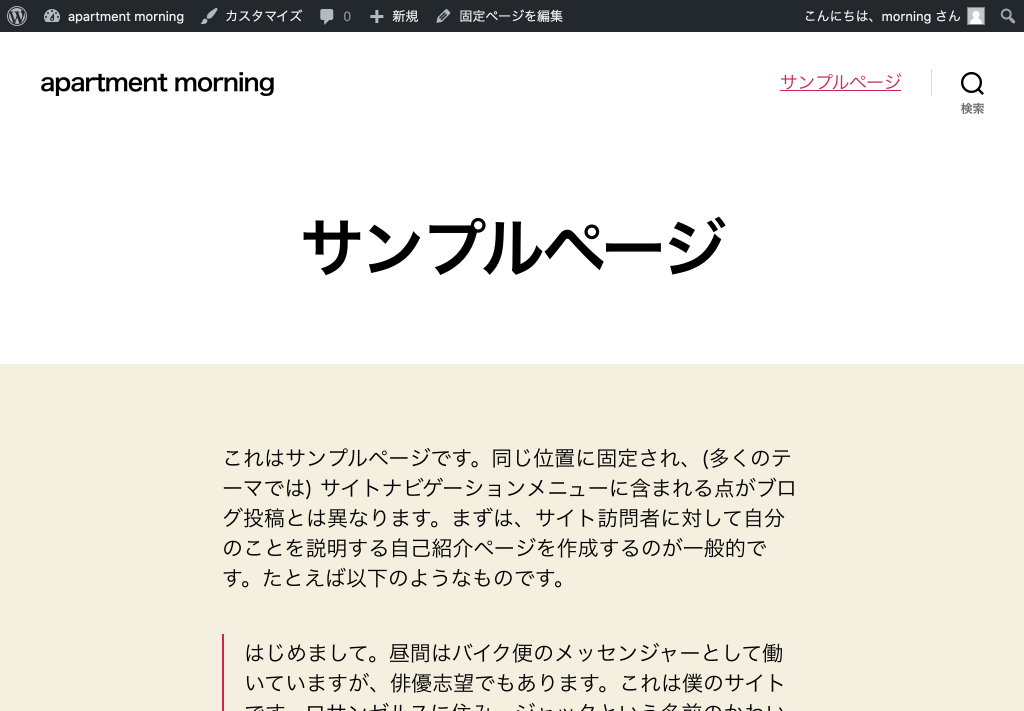
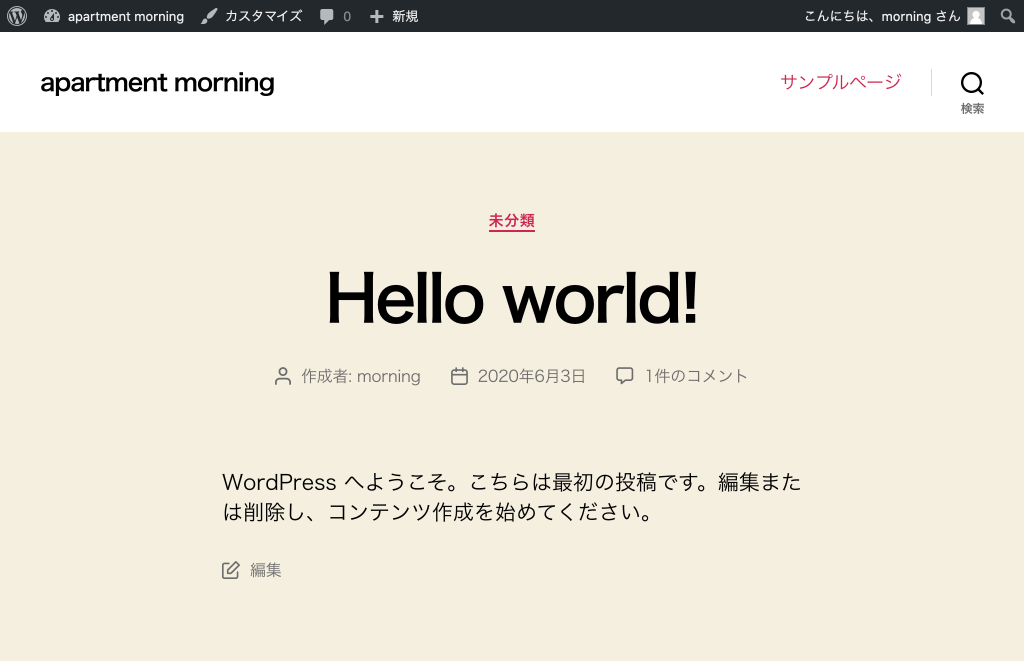
サンプルページはこんなページです。

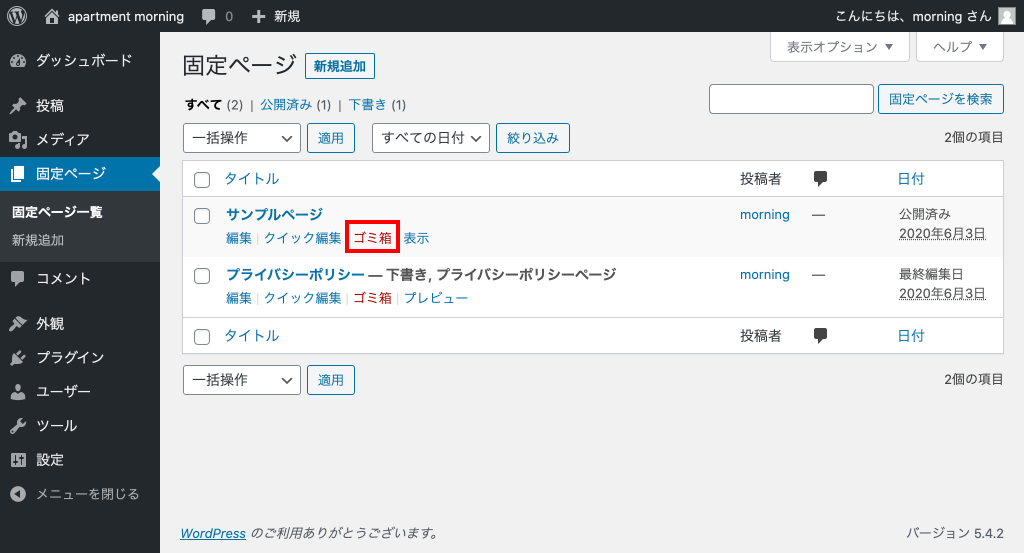
左メニューの『固定ページ』>『固定ページ一覧』に移動します。
サンプルページをゴミ箱に入れる。(完全に削除されるわけではないので安心してクリックを)

投稿のサンプル記事を消してみる
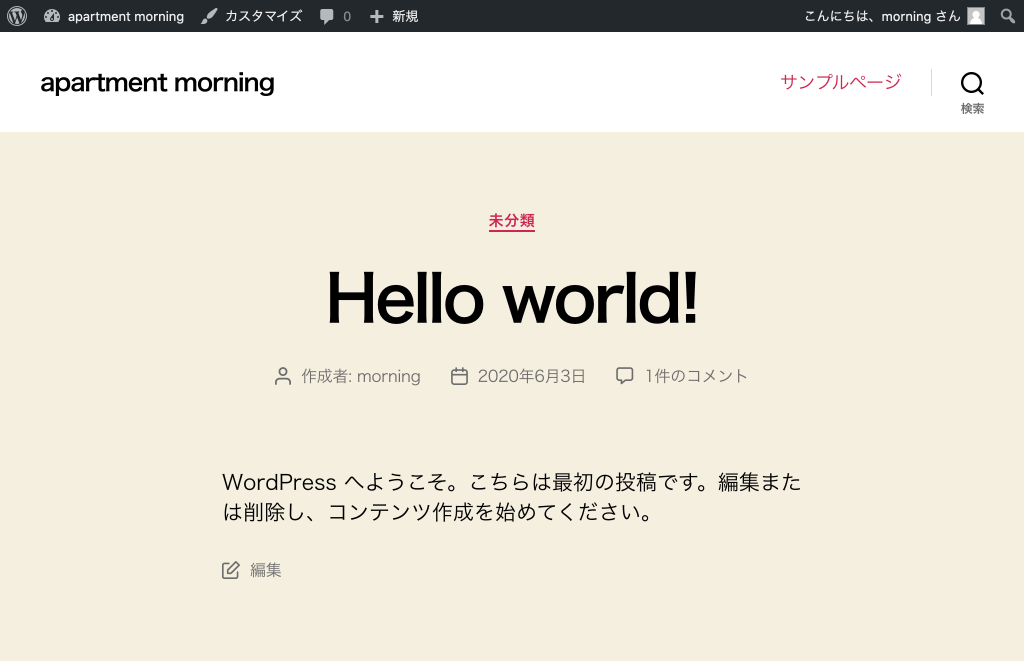
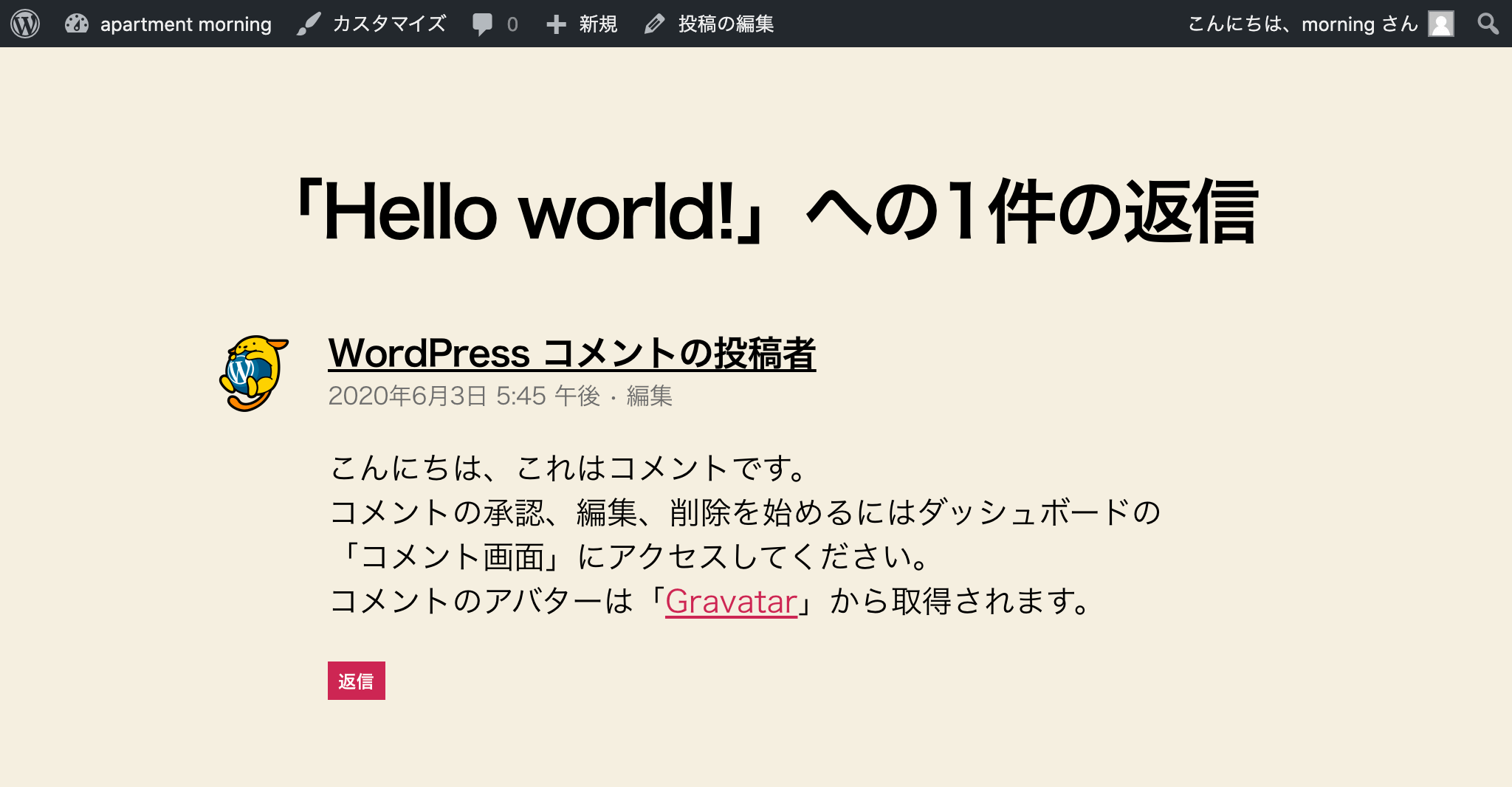
サンプル記事「Hello world!」はこんなページです。

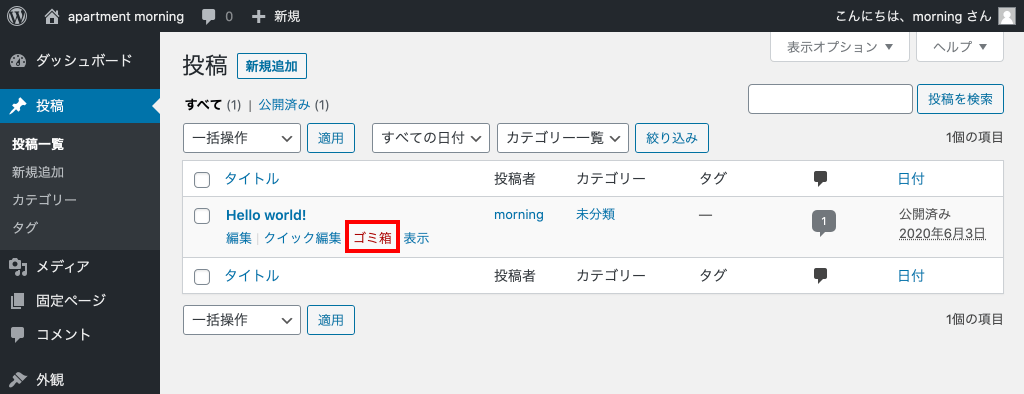
左メニューの『投稿』>『投稿一覧』に移動します。
「Hello world!」をゴミ箱に入れる。(完全に削除されるわけではないので安心してクリックを)

コメントのサンプルを消してみる
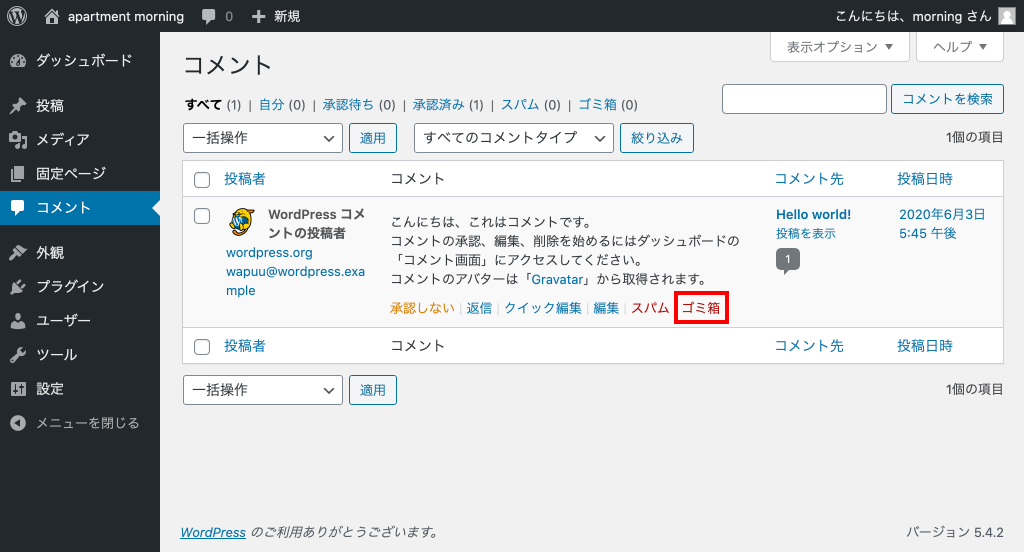
コメントのサンプルはこんな感じです。

左メニューの『コメント』に移動します。
サンプル記事「Hello world!」をゴミ箱に入れたので何もない状態ですね。サンプル記事「Hello world!」をゴミ箱に入れてない場合はゴミ箱に入れる。(完全に削除されるわけではないので安心してクリックを)

最後に確認する
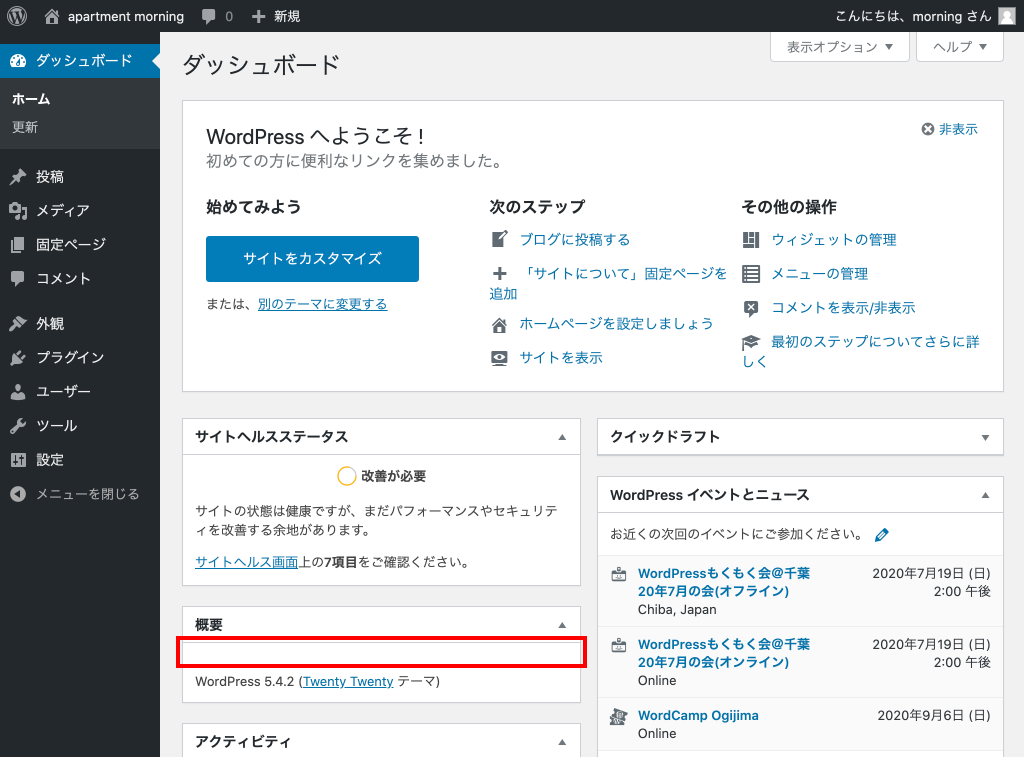
『ダッシュボード』を確認する。

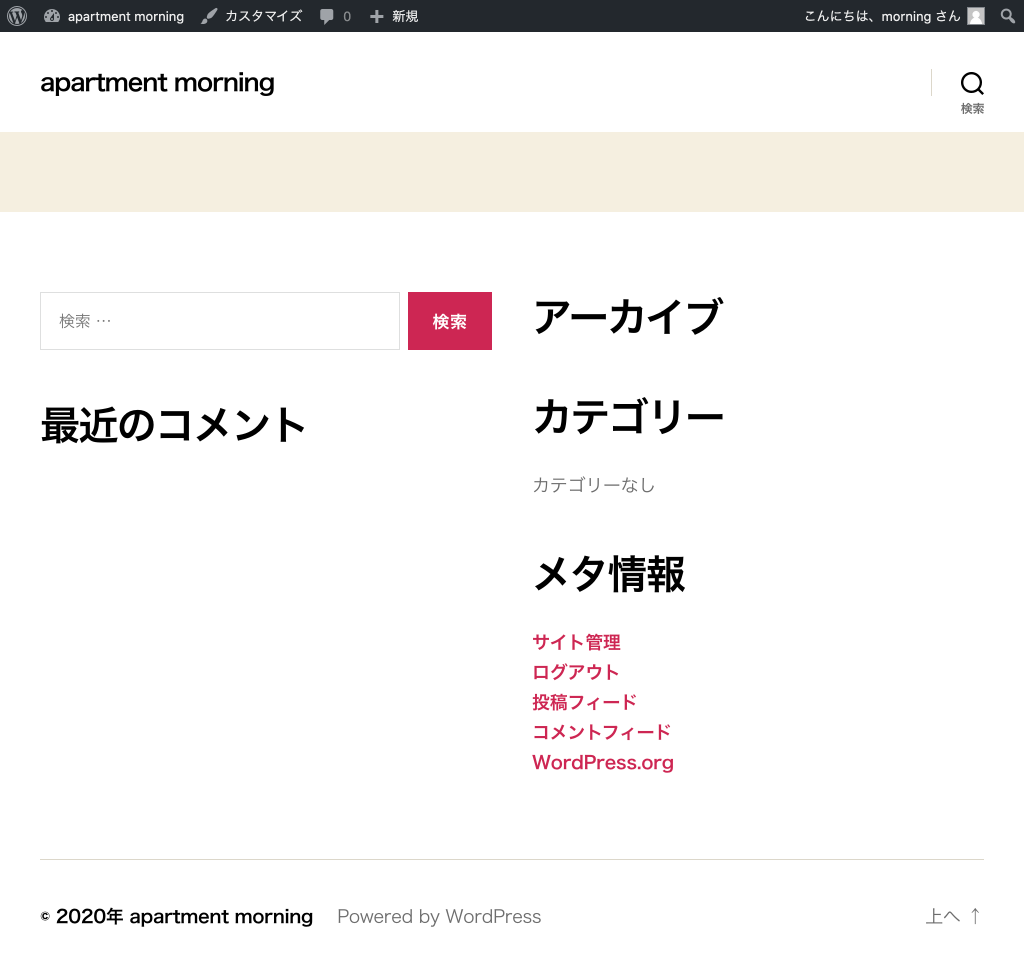
トップページを確認する。

メモ
WordPressのことで何かわからないことがあればWordPressの公式サイトがあるので一度チェックしてみるといろいろ解決できたりします。
さいごに