ブックマークレットって?
ブックマークの進化版って感じです。
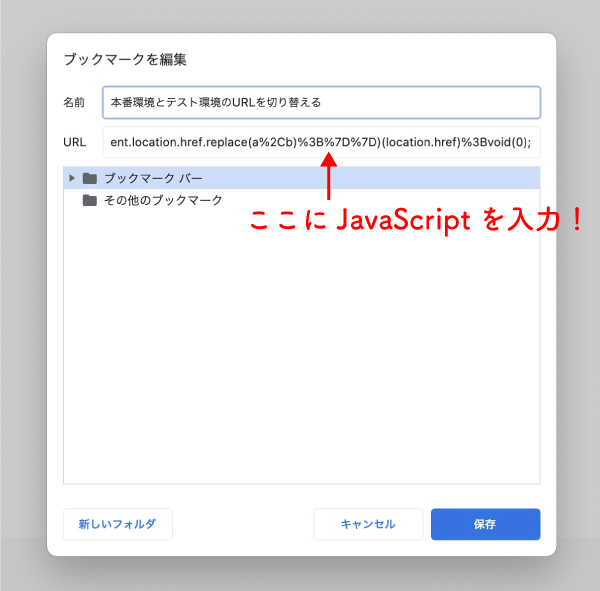
URLの代わりにプログラム(JavaScript)を登録すると、今回のように『本番環境とテスト環境のURLを簡単に切り替える』ことが簡単にできます。
他にも『WebページのタイトルとURLをクリップボードにコピー』できたり使い方は多種多様です。
拡張機能やアプリのインストールは不要です。
【サンプル】本番環境とテスト環境のURLを簡単に切り替える
切り替えるにはJavaScriptが必要です。
今回は本番環境とテスト環境のURLを簡単に切り替えるようにしています。
『a』が本番環境のURL、『b』がテスト環境のURL、にしてみました。
※ Chrome(クローム)でのみ動作確認済みです。

JavaScript
javascript: (function () {
a = '/本番環境のURL/';
b = '/テスト環境のURL/';
if (document.location.href.indexOf(a) == -1) {
location.href = document.location.href.replace(b, a);
} else {
location.href = document.location.href.replace(a, b);
}
})(location.href);
ちょっと補足すると、
- /本番環境のURL/ → /125naroom.com/
- /テスト環境のURL/ → /test-125naroom.com/
こんな感じです。
簡単にブックマークレット化してくれるおすすめサイト
下記のサイトさんで簡単にブックマークレットに変換してくれるので、ブックマークツールバーにドラッグ&ドロップで簡単です。
いろんなサンプルコードが載ってるサイト
さいごに