Flexboxの基本

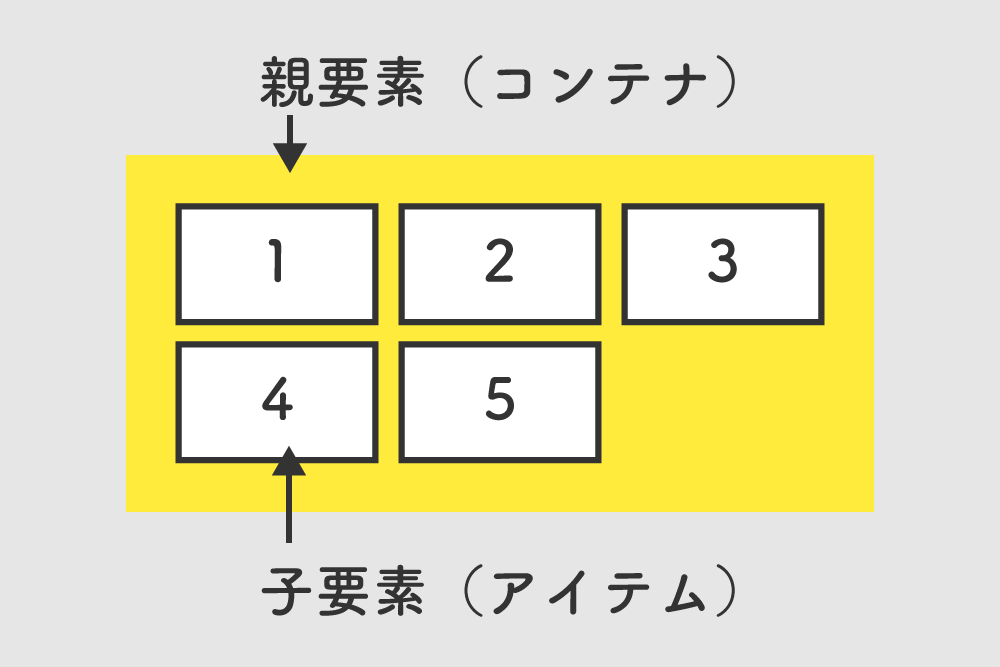
親要素(コンテナ)があって子要素(アイテム)がある。入れ子とも呼ばれてたりします。親要素(コンテナ)がないとフレックスしません。簡単に言うとこんな感じです。(簡単ですみません。でも慣れるととっても簡単なのです。)
とにかく慣れてしまえばレスポンシブ対応にとっても役立ちます。float(フロート)を使わなくても横並びが簡単にできますよー。
HTML
『oneArea』が親要素(コンテナ)、『oneBox』が子要素(アイテム)。
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
</div>
【親要素(コンテナ)】に使用できるプロパティ
| プロパティ | 説明 |
|---|---|
| flex-direction | 子要素(アイテム)の並び順を指定する |
| flex-wrap | 子要素(アイテム)の折り返しを指定する |
| flex-flow | 子要素(アイテム)の並び順と折り返しをまとめて指定する |
| justify-content | 子要素(アイテム)の水平方向の位置を指定する |
| align-items | 子要素(アイテム)の垂直方向の位置を指定する |
| align-content | 子要素(アイテム)の行の垂直方向の位置を指定する |
【並び順】flex-direction
CSSの書き方
.oneArea {
display: flex;
flex-direction: row;
}
| プロパティ | 説明 |
|---|---|
| row(デフォルト) | 子要素(アイテム)を左から右へと配置 |
| row-reverse | 子要素(アイテム)を右から左へと配置 |
| column | 子要素(アイテム)を上から下へと配置 |
| colmn-reverse | 子要素(アイテム)を下から上へと配置 |
flex-direction: row;(デフォルト)
子要素(アイテム)を左から右へと配置
See the Pen Flexbox – flex-direction: row; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
flex-direction: row;
}
flex-direction: row-reverse;
子要素(アイテム)を右から左へと配置
See the Pen Flexbox – flex-direction: row-reverse; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
flex-direction: row-reverse;
}
flex-direction: column;
子要素(アイテム)を上から下へと配置
See the Pen Flexbox – flex-direction: column; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
flex-direction: column;
}
flex-direction: column-reverse;
子要素(アイテム)を下から上へと配置
See the Pen Flexbox – flex-direction: column-reverse; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
flex-direction: column-reverse;
}
【折り返し】flex-wrap
CSSの書き方
.oneArea {
display: flex;
flex-wrap: nowrap;
}
| プロパティ | 説明 |
|---|---|
| nowrap(デフォルト) | 子要素(アイテム)を折り返さずに一列に配置 |
| wrap | 複数行の子要素(アイテム)を上から下へと配置 |
| wrap-reverse | 複数行の子要素(アイテム)を下から上へと配置 |
flex-wrap: nowrap;(デフォルト)
子要素(アイテム)を折り返さずに一列に配置。子要素の幅指定をしても折り返さない。
See the Pen Flexbox – flex-wrap: nowrap; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: nowrap;
}
flex-wrap: wrap;
複数行の子要素(アイテム)を上から下へと配置
See the Pen Flexbox – flex-wrap: wrap; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
}
flex-wrap: wrap-reverse;
複数行の子要素(アイテム)を下から上へと配置
See the Pen Flexbox – flex-wrap: wrap-reverse; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap-reverse;
}
【並び順+折り返し】flex-flow
CSSの書き方
.oneArea {
display: flex;
flex-flow: row wrap;
}
| プロパティ | 説明 |
|---|---|
| flex-flow | 『flex-direction』と『flex-wrap』をまとめて指定できる。 初期値は『row nowrap』。 |
flex-flow
『flex-direction』と『flex-wrap』をまとめて指定できる。
初期値は『row nowrap』。
See the Pen Flexbox – flex-flow by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
</div>
CSS
.oneArea {
display: flex;
flex-flow: row wrap;
}
【水平方向の位置】justify-content
CSSの書き方
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
| プロパティ | 説明 |
|---|---|
| flex-start(デフォルト) | 子要素(アイテム)を左揃えで配置 |
| flex-end | 子要素(アイテム)を右揃えで配置 |
| center | 子要素(アイテム)を中央揃えで配置 |
| space-between | 子要素(アイテム)を両端に配置し、他の要素は均等に間隔を空けて配置 |
| space-around | 両端の子要素(アイテム)も含めて、均等な間隔を空けて配置 |
justify-content: flex-start;
子要素(アイテム)を左揃えで配置
See the Pen Flexbox – justify-content: flex-start; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
justify-content: flex-end;
子要素(アイテム)を右揃えで配置
See the Pen Flexbox – justify-content: flex-end; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
}
justify-content: center;
子要素(アイテム)を中央揃えで配置
See the Pen Flexbox – justify-content: center; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
justify-content: space-between;
子要素(アイテム)を両端に配置し、他の要素は均等に間隔を空けて配置
See the Pen Flexbox – justify-content: space-between; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
justify-content: space-around;
両端の子要素(アイテム)も含めて、均等な間隔を空けて配置
See the Pen Flexbox – justify-content: space-around; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
【垂直方向の位置】align-items
CSSの書き方
.oneArea {
display: flex;
align-items: stretch;
}
| プロパティ | 説明 |
|---|---|
| stretch(デフォルト) | 一番高さのある子要素(アイテム)に合わせて配置 |
| flex-start | 子要素(アイテム)を上揃えで配置 |
| flex-end | 子要素(アイテム)を下揃えで配置 |
| center | 子要素(アイテム)を上下中央揃えで配置 |
| baseline | 子要素(アイテム)をベースラインに合わせて配置 |
align-items: stretch;(デフォルト)
一番高さのある子要素(アイテム)に合わせて配置
See the Pen Flexbox – align-items: stretch; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
align-items: stretch;
}
align-items: flex-start;
子要素(アイテム)を上揃えで配置
See the Pen Flexbox – align-items: flex-start; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
align-items: flex-start;
}
align-items: flex-end;
子要素(アイテム)を下揃えで配置
See the Pen Flexbox – align-items: flex-end; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
align-items: flex-end;
}
align-items: center;
子要素(アイテム)を上下中央揃えで配置
See the Pen Flexbox – align-items: center; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
align-items: center;
}
align-items: baseline;
子要素(アイテム)をベースラインに合わせて配置
See the Pen Flexbox – align-items: baseline; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
</div>
CSS
.oneArea {
display: flex;
align-items: baseline;
}
【垂直方向の位置(複数行)】align-content
CSSの書き方
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
| プロパティ | 説明 |
|---|---|
| stretch(デフォルト) | 親要素(コンテナ)の高さに合わせて配置 |
| flex-start | 親要素(コンテナ)の高さに合わせて上揃えで配置 |
| flex-end | 親要素(コンテナ)の高さに合わせて下揃えで配置 |
| center | 親要素(コンテナ)の高さに合わせて中央揃えで配置 |
| space-between | 親要素(コンテナ)の高さに合わせて他の要素は均等に間隔をあけて配置 |
| space-around | 親要素(コンテナ)の高さに合わせて均等に間隔をあけて配置 |
align-content: stretch;
親要素(コンテナ)の高さに合わせて配置
See the Pen Flexbox – align-content: stretch; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
align-content: flex-start;
親要素(コンテナ)の高さに合わせて上揃えで配置
See the Pen Flexbox – align-content: flex-start; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
align-content: flex-end;
親要素(コンテナ)の高さに合わせて下揃えで配置
See the Pen Flexbox – align-content: flex-end; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
align-content: center;
親要素(コンテナ)の高さに合わせて中央揃えで配置
See the Pen Flexbox – align-content: center; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: center;
}
align-content: space-between;
親要素(コンテナ)の高さに合わせて他の要素は均等に間隔をあけて配置
See the Pen Flexbox – align-content: space-between; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
align-content: space-around;
親要素(コンテナ)の高さに合わせて均等に間隔をあけて配置
See the Pen Flexbox – align-content: space-around; by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox">1</div>
<div class="oneBox">2</div>
<div class="oneBox">3</div>
<div class="oneBox">4</div>
<div class="oneBox">5</div>
<div class="oneBox">6</div>
<div class="oneBox">7</div>
<div class="oneBox">8</div>
<div class="oneBox">9</div>
<div class="oneBox">10</div>
</div>
CSS
.oneArea {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
【子要素(アイテム)】に使用できるプロパティ
| プロパティ | 説明 |
|---|---|
| order | 子要素(アイテム)の並び順を指定する |
| flex-grow | 子要素(アイテム)の伸び率を指定する |
| flex-shrink | 子要素(アイテム)の縮み率を指定する |
| flex-basis | 子要素(アイテム)のベースの幅を指定する |
| flex | 子要素(アイテム)の伸び率、縮み率、ベースの幅をまとめて指定する |
| align-self | 子要素(アイテム)の垂直方向の位置を指定する |
【並び順】order
子要素(アイテム)の並び順を指定する
See the Pen Flexbox – order by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>order: 3;</span></div>
<div class="oneBox f-02">2<span>order: 1;</span></div>
<div class="oneBox f-03">3<span>order: 4;</span></div>
<div class="oneBox f-04">4<span>order: 2;</span></div>
</div>
CSS
.f-01 { order: 3; }
.f-02 { order: 1; }
.f-03 { order: 4; }
.f-04 { order: 2; }
【伸びる比率】flex-grow
flex-grow
子要素(アイテム)の伸び率を指定する
See the Pen Flexbox – flex-grow by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>flex-grow: 1;</span></div>
<div class="oneBox f-02">2<span>flex-grow: 2;</span></div>
<div class="oneBox f-03">3<span>flex-grow: 3;</span></div>
</div>
CSS
.f-01 { flex-grow: 1; }
.f-02 { flex-grow: 2; }
.f-03 { flex-grow: 3; }
【縮む比率】flex-shrink
子要素(アイテム)の縮み率を指定する
See the Pen Flexbox – flex-shrink by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>flex-shrink: 1;</span></div>
<div class="oneBox f-02">2<span>flex-shrink: 2;</span></div>
<div class="oneBox f-03">3<span>flex-shrink: 3;</span></div>
</div>
CSS
.f-01 { flex-shrink: 1; }
.f-02 { flex-shrink: 2; }
.f-03 { flex-shrink: 3; }
【ベースの幅】flex-basis
子要素(アイテム)のベースの幅を指定する
See the Pen Flexbox – flex-basis by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>flex-basis: 40%;</span></div>
<div class="oneBox f-02">2<span>flex-basis: 6%;</span></div>
<div class="oneBox f-03">3<span>flex-basis: 20%;</span></div>
<div class="oneBox f-04">4<span>flex-basis: 30%;</span></div>
</div>
CSS
.f-01 { flex-basis: 40%; }
.f-02 { flex-basis: 6%; }
.f-03 { flex-basis: 20%; }
.f-04 { flex-basis: 30%; }
【伸びる比率+縮む比率+ベースの幅】flex
子要素(アイテム)の伸び率、縮み率、ベースの幅をまとめて指定する
See the Pen Flexbox – flex by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>flex: 0 0 20%;</span></div>
<div class="oneBox f-02">2<span>flex: 0 0 30%;</span></div>
<div class="oneBox f-03">3<span>flex: 0 0 47%;</span></div>
</div>
CSS
.f-01 { flex: 0 0 20%; }
.f-02 { flex: 0 0 30%; }
.f-03 { flex: 0 0 47%; }
【垂直方向の位置】align-self
| プロパティ | 説明 |
|---|---|
| auto(デフォルト) | 親要素(コンテナ)のalign-itemsの値を使用 |
| flex-start | 子要素(アイテム)を上揃えで配置 |
| flex-end | 子要素(アイテム)を下揃えで配置 |
| center | 子要素(アイテム)を中央揃えで配置 |
| baselne | 子要素(アイテム)をベースラインに合わせて配置 |
| stretch | 子要素(アイテム)を上下の余白を埋めるように配置 |
※ 親要素の『align-items』と同じ機能です。
※ 子要素の『align-self』の指定は、親要素の『align-items』より優先されます。
See the Pen Flexbox – align-self by 125naroom (@125naroom) on CodePen.
HTMLとCSSはこちら
HTML
<div class="oneArea">
<div class="oneBox f-01">1<span>stretch</span></div>
<div class="oneBox f-02">2<span>flex-start</span></div>
<div class="oneBox f-03">3<span>center</span></div>
<div class="oneBox f-04">4<span>flex-end</span></div>
<div class="oneBox f-05">5<span>baseline</span></div>
</div>
CSS
.f-01 { align-self: stretch; }
.f-02 { align-self: flex-start; }
.f-03 { align-self: center; }
.f-04 { align-self: flex-end; }
.f-05 { align-self: baseline; }
制作メモ
ベンダープレフィックスは不要です。(古いバージョンのブラウザだったら必要ですが)
私、制作時、まったく付けておりません。(2020年1月現在)
ん、どうだったっけ?って思ったときによく使っているおすすめサイトさんをご紹介します。
▼ ベンダープレフィックスって必要?って気になったら
▼ Flexboxをちょっと試したいぞ。ってときに
さいごに