よく見かけるスライダー(自動再生)
See the Pen 【jQuery】スライダープラグイン「slick」よく見かけるスライダー(自動再生) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="regular slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".regular").slick({
autoplay: true, // 自動再生を設定
autoplaySpeed: 4000, // 自動再生のスピード(ミリ秒単位)
dots: true // ドットインジケーターの表示
});
});
2枚の画像を表示、1枚ずつスライド
See the Pen 【jQuery】スライダープラグイン「slick」2枚の画像を表示、1枚ずつスライド by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="regular_2 slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".regular_2").slick({
dots: true, // ドットインジケーターの表示
infinite: true, // スライドのループを有効にするか
slidesToShow: 2, // 表示するスライド数を設定
slidesToScroll: 1 // スクロールするスライド数を設定
});
});
3枚の画像を表示、3枚ずつスライド
See the Pen 【jQuery】スライダープラグイン「slick」3枚の画像を表示、3枚ずつスライド by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="regular_3 slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".regular_3").slick({
dots: true, // ドットインジケーターの表示
infinite: true, // スライドのループを有効にするか
slidesToShow: 3, // 表示するスライド数を設定
slidesToScroll: 3 // スクロールするスライド数を設定
});
});
サムネイル付き
See the Pen 【jQuery】スライダープラグイン「slick」サムネイル付き by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="slider_thumb slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
<div class="thumb">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$('.slider_thumb').slick({
arrows:false, // スライドの左右の矢印ボタン
asNavFor:'.thumb' // スライダを他のスライダのナビゲーションに設定する(class名またはID名)
});
$('.thumb').slick({
asNavFor:'.slider_thumb', // スライダを他のスライダのナビゲーションに設定する(class名またはID名)
focusOnSelect: true, // クリックでのスライド切り替えを有効にするか
slidesToShow:4, // 表示するスライド数を設定
slidesToScroll:1 // スクロールするスライド数を設定
});
});
垂直スライドモード(縦方向に自動再生)
See the Pen 【jQuery】スライダープラグイン「slick」垂直スライドモード(縦方向に自動再生) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea w300">
<div class="vertical-center slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".vertical-center").slick({
autoplay: true, // 自動再生を設定
autoplaySpeed: 1500, // 自動再生のスピード(ミリ秒単位)
dots: true, // ドットインジケーターの表示
vertical: true, // 垂直スライドモード
verticalSwiping: true, // 垂直のスワイプを有効
centerMode: true // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
});
});
垂直スライドモード(縦方向に)、2枚の画像を表示(1枚ずつスライド)
See the Pen 【jQuery】スライダープラグイン「slick」垂直スライドモード(縦方向に)、2枚の画像を表示(1枚ずつスライド) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea w300">
<div class="vertical-center-2 slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".vertical-center-2").slick({
dots: true, // ドットインジケーターの表示
vertical: true, // 垂直スライドモード
verticalSwiping: true, // 垂直のスワイプを有効
centerMode: true, // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
slidesToShow: 2, // 表示するスライド数を設定
slidesToScroll: 1 // スクロールするスライド数を設定
});
});
垂直スライドモード(縦方向に)、3枚の画像を表示(1枚ずつスライド)
See the Pen 【jQuery】スライダープラグイン「slick」垂直スライドモード(縦方向に)、3枚の画像を表示(1枚ずつスライド) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea w300">
<div class="vertical-center-3 slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".vertical-center-3").slick({
dots: true, // ドットインジケーターの表示
vertical: true, // 垂直スライドモード
verticalSwiping: true, // 垂直のスワイプを有効
centerMode: true, // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
slidesToShow: 3, // 表示するスライド数を設定
slidesToScroll: 1 // スクロールするスライド数を設定
});
});
垂直スライドモード(縦方向に)、4枚の画像を表示(2枚ずつスライド)
See the Pen 【jQuery】スライダープラグイン「slick」垂直スライドモード(縦方向に)、4枚の画像を表示(2枚ずつスライド) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea w300">
<div class="vertical-center-4 slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".vertical-center-4").slick({
dots: true, // ドットインジケーターの表示
vertical: true, // 垂直スライドモード
verticalSwiping: true, // 垂直のスワイプを有効
centerMode: true, // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
slidesToShow: 4, // 表示するスライド数を設定
slidesToScroll: 2 // スクロールするスライド数を設定
});
});
可変幅のスライド(スライドの幅をバラバラにする)
See the Pen 【jQuery】スライダープラグイン「slick」可変幅のスライド(スライドの幅をバラバラにする) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="variable slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01_500.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02_300.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03_600.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04_800.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05_350.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".variable").slick({
dots: true, // ドットインジケーターの表示
infinite: true, // スライドのループを有効にするか
variableWidth: true // 可変幅のスライド(スライドの幅をバラバラにするか)
});
});
画面幅いっぱいに並べてスライド(企業サイトでよく見かけますね)
See the Pen 【jQuery】スライダープラグイン「slick」画面幅いっぱいに並べてスライド(企業サイトでよく見かけますね) by 125naroom (@125naroom) on CodePen.


HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="full-screen slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".full-screen").slick({
centerMode: true, // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
centerPadding: '5%', // センターモード時のサイドパディング。見切れるスライドの幅。’px’または’%’。
dots: true, // ドットインジケーターの表示
autoplay: true, // 自動再生を設定
autoplaySpeed: 3000, // 自動再生のスピード(ミリ秒単位)
speed: 1000, // スライド/フェードアニメーションの速度を設定
infinite: true // スライドのループを有効にするか
});
});
ドットインジケーターをお洒落にしてみる
See the Pen 【jQuery】スライダープラグイン「slick」ドットインジケーターをお洒落にしてみる by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="full-screen-o slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".full-screen-o").slick({
centerMode: true, // スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用)
centerPadding: '5%', // センターモード時のサイドパディング。見切れるスライドの幅。’px’または’%’。
dots: true, // ドットインジケーターの表示
autoplay: true, // 自動再生を設定
autoplaySpeed: 3000, // 自動再生のスピード(ミリ秒単位)
speed: 1000, // スライド/フェードアニメーションの速度を設定
infinite: true // スライドのループを有効にするか
});
});
1枚目のスライド画像だけ表示時間(秒数)を長くする
See the Pen 【jQuery】スライダープラグイン「slick」画面幅いっぱいに並べてスライド(1枚目のスライド画像だけ表示時間(秒数)を長くする)を変更する) by 125naroom (@125naroom) on CodePen.
HTMLとjQueryはこちら
HTML
<div class="sliderArea">
<div class="full-screen_one slider">
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto01.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto02.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto03.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto04.jpg" alt="125naroom"></div>
<div><img src="https://125naroom.com/demo/img/itukanokotonokoto05.jpg" alt="125naroom"></div>
</div>
</div>
jQuery
$(document).on('ready', function() {
$(".full-screen_one").slick({
centerMode: true,
centerPadding: '5%',
dots: true,
autoplay: true,
autoplaySpeed: 10000,
speed: 1000,
infinite: true,
});
$(".full-screen_one").on("afterChange", function(event, slick, currentSlide, nextSlide) {
switch (currentSlide){
case 0:
// 1枚目のスライド
$(this).slick("slickSetOption", "autoplaySpeed", 10000);
break;
default:
// その他のスライド
$(this).slick("slickSetOption", "autoplaySpeed", 3500);
break;
}
});
});
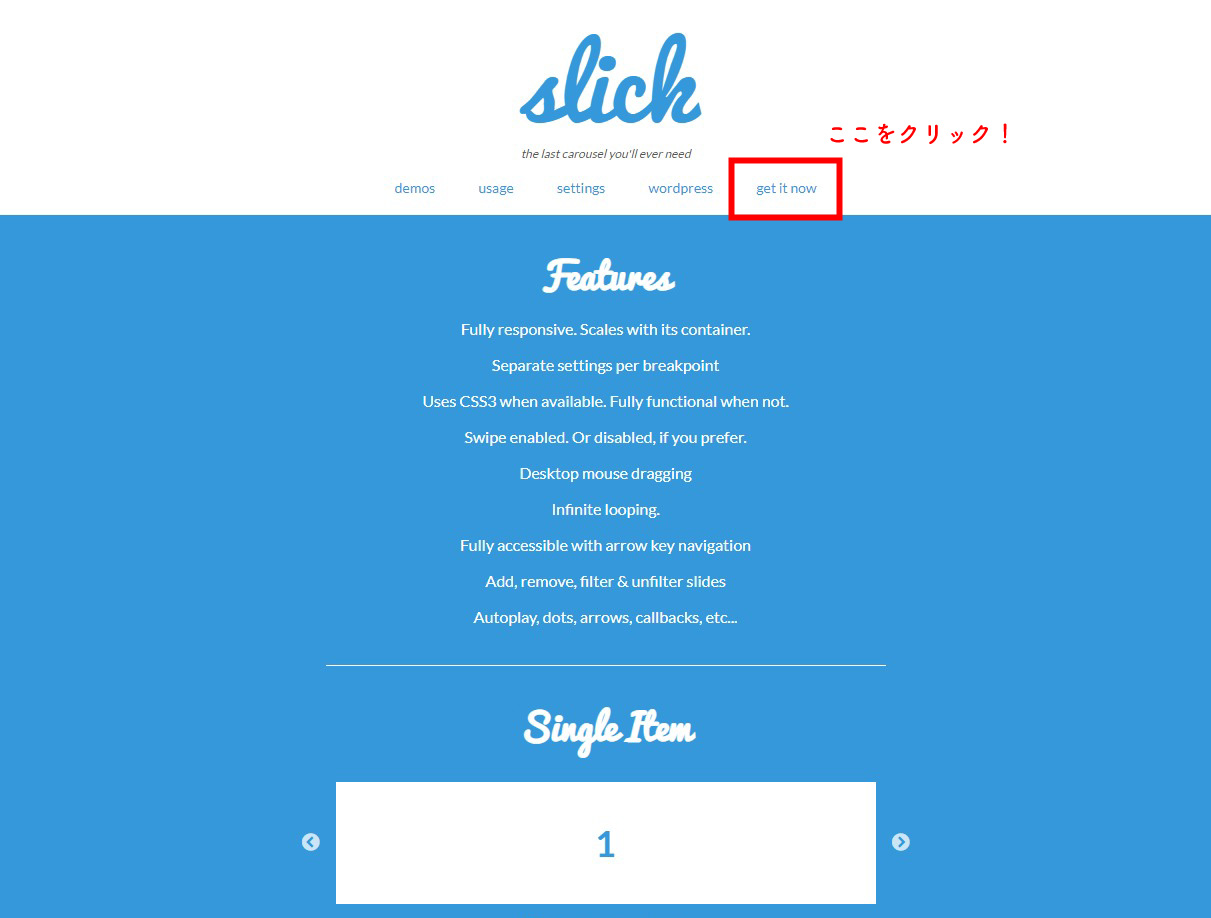
slickのダウンロード
公式サイトのナビゲーションにある『get it now』をクリックして、『Download Now』をクリックすると必要なファイルをダウンロードできます。

slickの使い方
ダウンロードファイルの中で必要なファイルは以下の3点です。
- slick-theme.css
- slick.css
- slick.min.js
HTML
<link rel="stylesheet" type="text/css" href="css/slick-theme.css">
<link rel="stylesheet" type="text/css" href="css/slick.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/slick.min.js"></script>
CDNを使う場合は、
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
HTML
基本的な書き方。
<ul class="slider">
<li><img src="img/01.jpg" alt="img01"></li>
<li><img src="img/02.jpg" alt="img02"></li>
<li><img src="img/03.jpg" alt="img03"></li>
<li><img src="img/04.jpg" alt="img04"></li>
<li><img src="img/05.jpg" alt="img05"></li>
<li><img src="img/06.jpg" alt="img06"></li>
<li><img src="img/07.jpg" alt="img07"></li>
<li><img src="img/08.jpg" alt="img08"></li>
</ul>
画像にリンクをつける場合は、
<ul class="slider">
<li><a href="#"><img src="img/01.jpg" alt="img01"></a></li>
<li><a href="#"><img src="img/02.jpg" alt="img02"></a></li>
<li><a href="#"><img src="img/03.jpg" alt="img03"></a></li>
<li><a href="#"><img src="img/04.jpg" alt="img04"></a></li>
<li><a href="#"><img src="img/05.jpg" alt="img05"></a></li>
<li><a href="#"><img src="img/06.jpg" alt="img06"></a></li>
<li><a href="#"><img src="img/07.jpg" alt="img07"></a></li>
<li><a href="#"><img src="img/08.jpg" alt="img08"></a></li>
</ul>
jQuery
基本的なスライダー(スライドショー)は、1行だけでオッケーです。
$('.slider').slick();
よく見かけるスライダーのオプションを設定するなら、
$('.slider').slick({
autoplay:true, // 自動再生を設定
autoplaySpeed:5000, // スライド切り替えの時間を設定
dots:true // インジケーターを表示
});
オプション設定
| オプション | 説明 | 初期値 |
|---|---|---|
| accessibility | タブと矢印キーのナビゲーション | true |
| adaptiveHeight | スライドの高さの自動調整 | false |
| autoplay | 自動再生 | false |
| autoplaySpeed | 自動再生のスピード(ミリ秒単位) | 3000 |
| arrows | スライドの左右の矢印ボタン | true |
| asNavFor | スライダを他のスライダのナビゲーションに設定する(class名またはID名) | null |
| appendArrows | スライドの左右の矢印ボタンを挿入する場所を変更 | $(element) |
| appendDots | ドットインジケーターの場所変更 | $(element) |
| prevArrow | 左の矢印ボタンのHTMLをカスタマイズ | <button type=”button” class=”slick-prev”>Previous</button> |
| nextArrow | 右の矢印ボタンのHTMLをカスタマイズ | <button type=”button” class=”slick-next”>Next</button> |
| centerMode | スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用) | false |
| centerPadding | センターモード時のサイドパディング。見切れるスライドの幅。’px’または’%’。 | 50px |
| cssEase | CSS3アニメーションイージングを設定 | ease |
| customPaging | dots:trueのとき、ドットをカスタマイズ | n/a |
| dots | ドットインジケーターの表示 | false |
| dotsClass | ドットインジケーターのクラス名を設定 | slick-dots |
| draggable | マウスでのドラッグ設定 | true |
| fade | スライダーの切り替えをスライドではなくフェイドインにするか | false |
| focusOnSelect | クリックでのスライド切り替えを有効にするか | false |
| easing | jQueryアニメーションイージングを追加 | linear |
| edgeFriction | infinite:falseのときに最初と最後のスライドをスワイプした時のフリクション値を設定 | 0.15 |
| infinite | スライドのループを有効にするか | true |
| initialSlide | スライドの開始番号 | 0 |
| lazyLoad | 画像の遅延読み込みを設定(’ondemand’もしくは’progressive’) | ondemand |
| mobileFirst | レスポンシブの設定でモバイルの計算を優先させる | false |
| pauseOnFocus | 自動再生時にスライドにフォーカスした際、自動再生をストップさせるか | true |
| pauseOnHover | 自動再生時にスライドにマウスオーバーした際、自動再生をストップさせるか | true |
| pauseOnDotsHover | 自動再生時にドットインジケーターにマウスオーバーした際、自動再生をストップさせるか | false |
| respondTo | レスポンシブの基準を設定(’window’もしくは’slider’もしくは’min’) | window |
| responsive | breakpointで設定したいブレイクポイントを設定(settingsで画面サイズがブレイクポイントで設定した範囲内になったら振り分ける処理を設定) | none |
| rows | スライドの行数を設定(slidesPerRowを使用して、各行に含めるスライドの数を設定) | 1 |
| slide | スライドとして使用する要素を設定 | ” |
| slidesPerRow | rowsオプションで2以上が設定されている際、各行にいくつのスライドを表示するか設定 | 1 |
| slidesToShow | 表示するスライド数を設定 | 1 |
| slidesToScroll | スクロールするスライド数を設定 | 1 |
| speed | スライド/フェードアニメーションの速度を設定 | 300 |
| swipe | スワイプを有効にするか | true |
| swipeToSlide | slidesToScrollの設定に関係なく、ユーザーがスライドを直接ドラッグまたはスワイプした場合は1スライドずつ動かす | false |
| touchMove | タッチでスライドさせるか | true |
| touchThreshold | スワイプでスライドさせる距離を設定(1 / touchThreshold)*スライダの幅 | 5 |
| useCSS | CSS traditionを有効にするか | true |
| useTransform | CSS transformを有効にするか | true |
| variableWidth | 可変幅のスライド(スライドの幅をバラバラにするか) | false |
| vertical | 垂直スライドモード | false |
| verticalSwiping | 垂直のスワイプを有効にするか | false |
| rtl | スライダの方向を右から左に変更するか(right to left) | false |
| waitForAnimate | スライドアニメーション中にスライドを前後させる要求を無視するか | true |
| zIndex | スライドの重なり順 | 1000 |
イベント設定
イベントの取得のやり方は下記になります。
$(selector).on('eventname',function(){
//行いたい処理
});
| afterChange | スライド後に発生 |
|---|---|
| beforeChange | スライド前に発生 |
| breakpoint | 設定したブレークポイントの範囲内になったら発生 |
| destroy | スライダーを解除(unslick)した時に発生 |
| edge | infinite:falseのとき最初と最後のスライドをドラッグした時に発生 |
| init | 最初の初期化後に発生 |
| reInit | すべての再初期化後に発生 |
| setPosition | 位置/サイズの変更後に発生 |
| swipe | スワイプ/ドラッグ後に発生 |
| lazyLoaded | 画像遅延ロード後に発生 |
| lazyLoadError | イメージの読み込みが失敗した後に発生 |
メモ
スライダープラグイン『slick(スリック)』の使い方と、制作に役立つ実装サンプルをまとめてみました。個人的には『bxSlider』もとても気に入っていたのですが、『slick』さんには敵わないかなと。(あ、個人的見解です。)
jQueryのことで何かわからないことがあればjQueryの日本語リファレンスサイトがあるので一度チェックしてみるといろいろ解決できたりしますよ。
さいごに