IcoMoonの使い方
では早速スタートです。
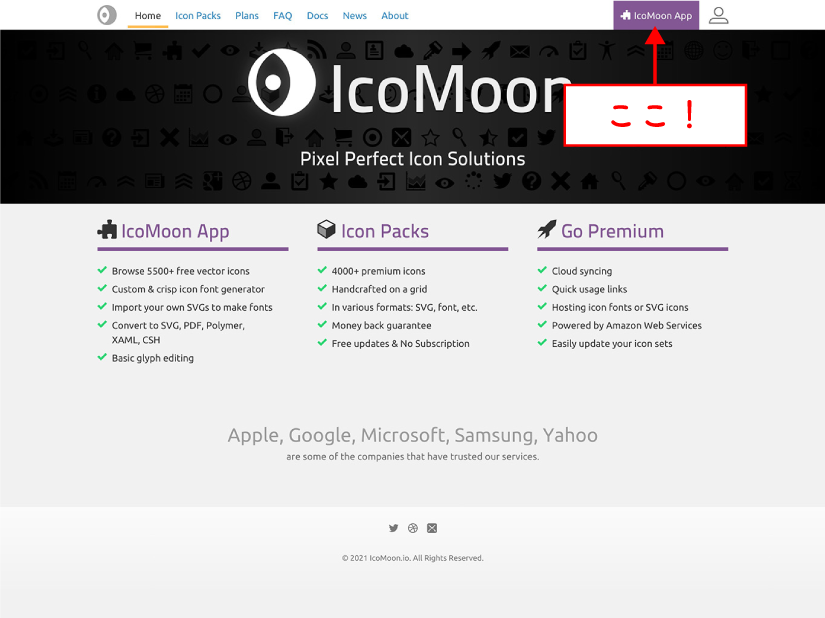
『IcoMoon App』をクリック。


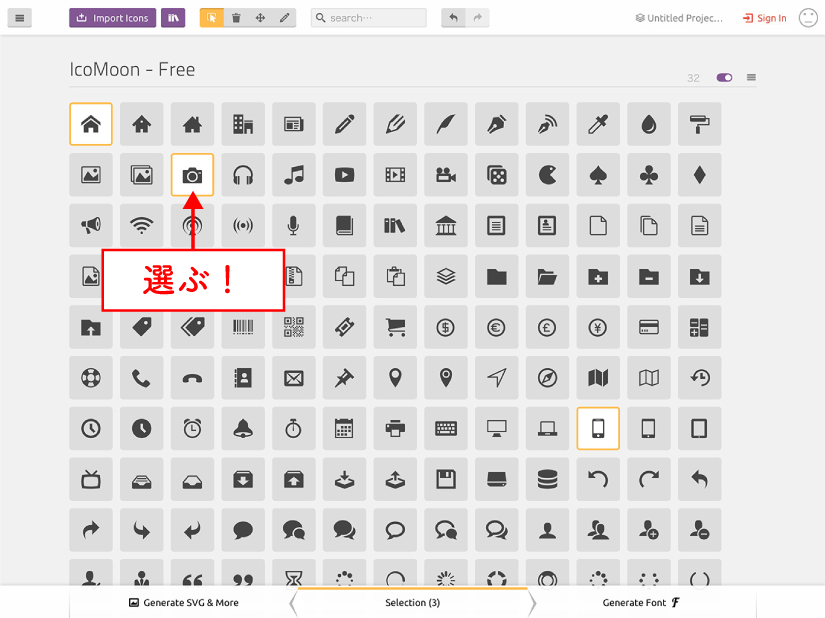
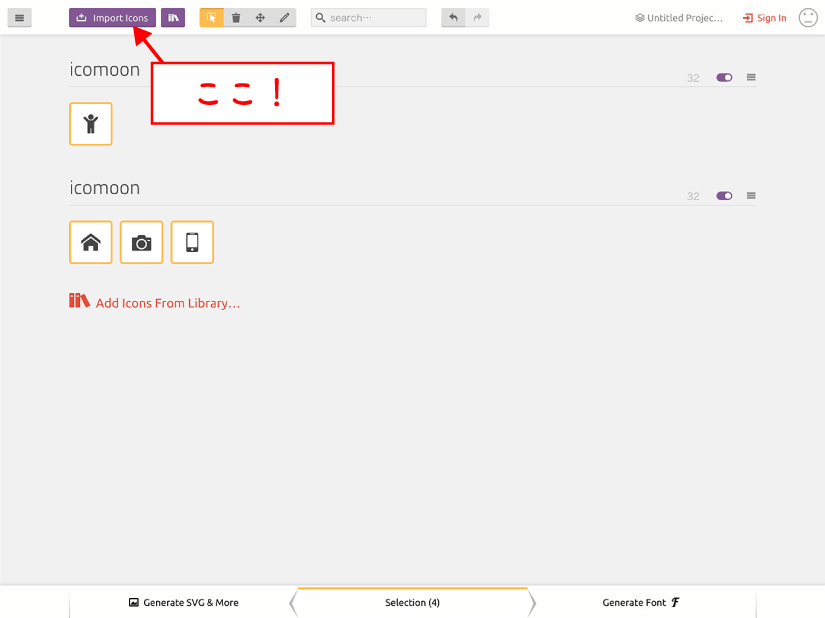
アイコンを選びます。

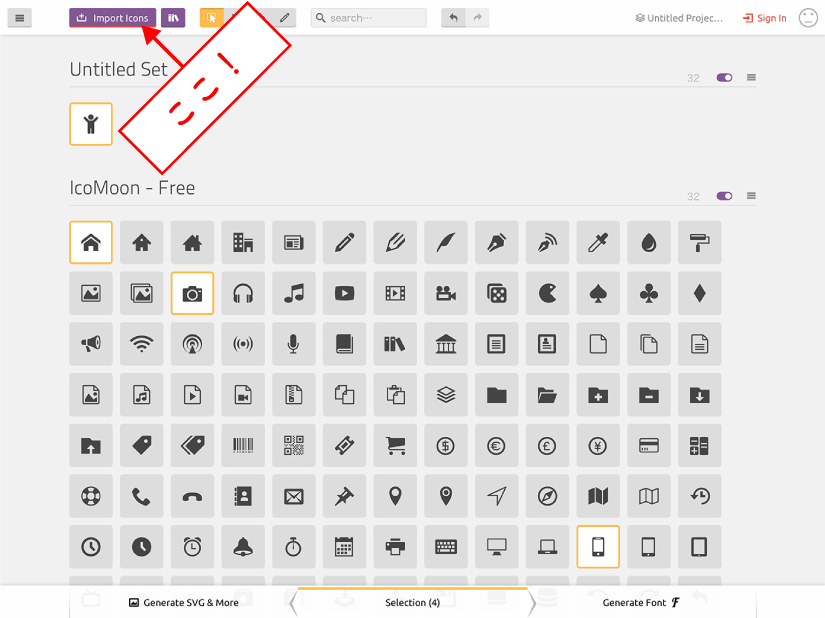
『Import Icons』からインポートもできます。作ったアイコンもフォント化できます。

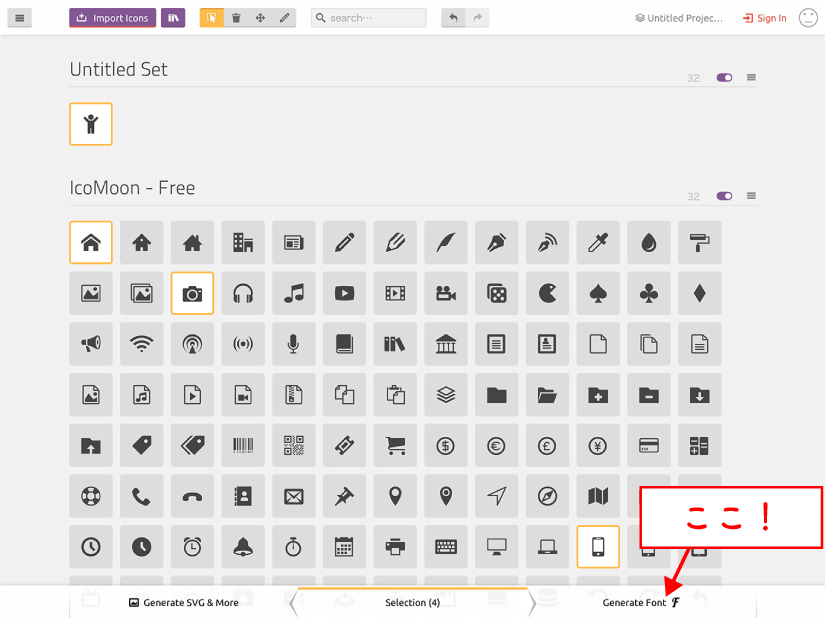
右下の『Generate Font』をクリック。

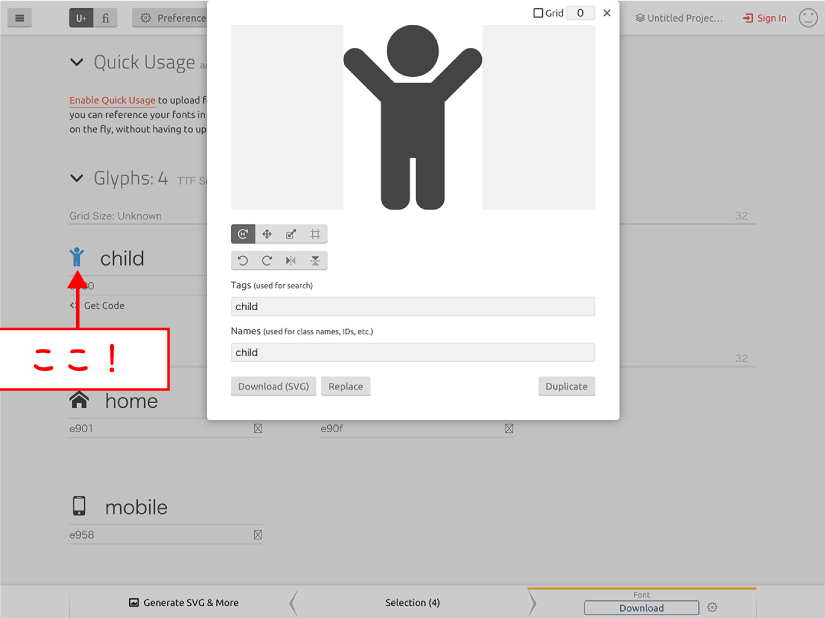
いろいろ変更も簡単です。

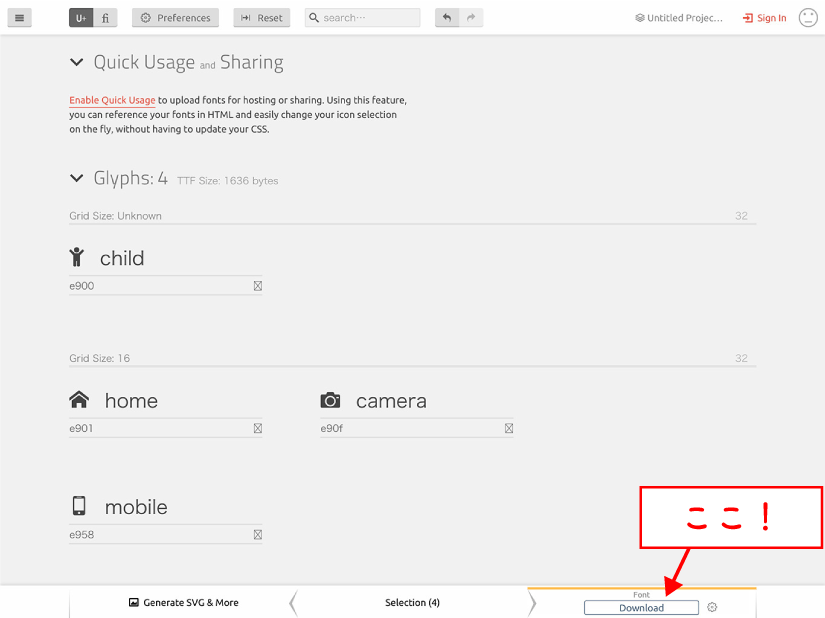
右下の『Download』でダウンロードします。

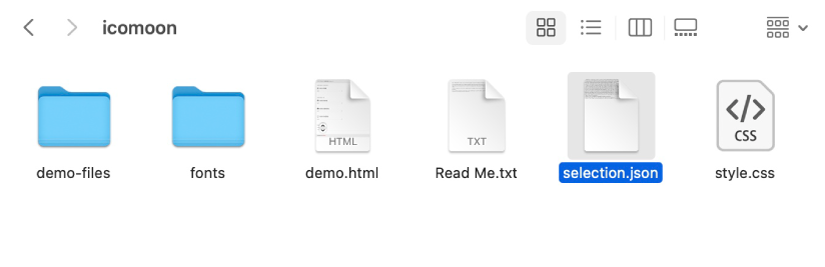
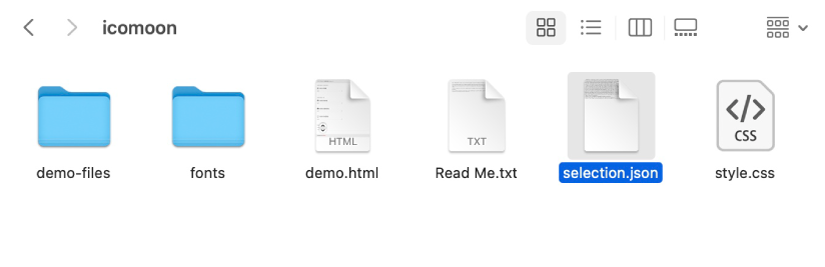
ファイルはこんな感じです。

必要なのは「fontsフォルダ内の4つのファイル」と「style.css」だけです。
サーバーには「fontsフォルダ内の4つのファイル」をアップロードします。
「style.css」はそのままアップロードしてもオッケーですが、内容だけ他のCSSにコピペしてもオッケーです。
「style.css」の内容はこんな感じです。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ch1k2p');
src: url('fonts/icomoon.eot?ch1k2p#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ch1k2p') format('truetype'),
url('fonts/icomoon.woff?ch1k2p') format('woff'),
url('fonts/icomoon.svg?ch1k2p#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-child:before {
content: "\e900";
}
.icon-home:before {
content: "\e901";
}
.icon-camera:before {
content: "\e90f";
}
.icon-mobile:before {
content: "\e958";
}
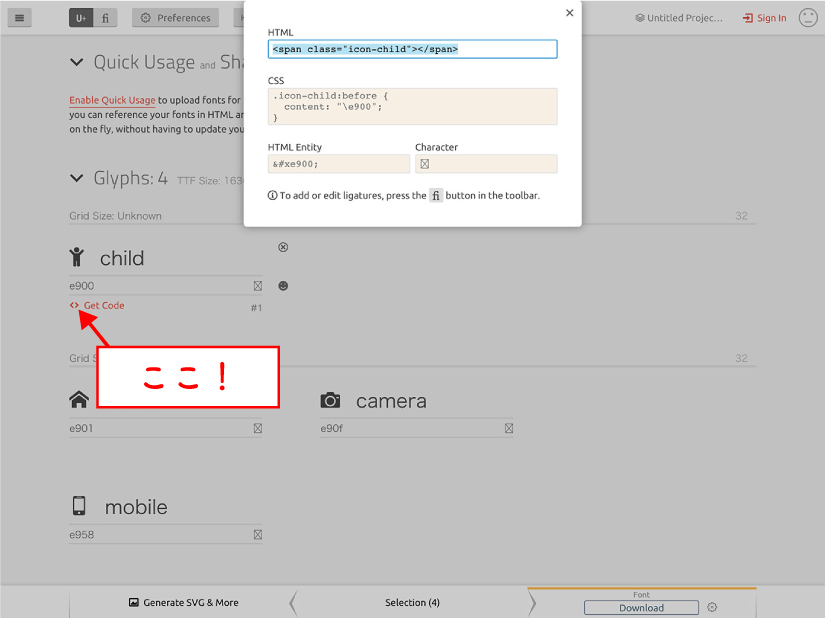
HTMLで使ったり、CSSで使ったりできます

HTMLで使うなら
<span class="icon-child"></span>
CSSで使うなら
.icon-child:before {
content: "\e900";
}
HTML Entity(文字コード)でも使えます。
JSONファイルがあるので簡単に追加することができます
『Import Icons』からJSONファイルをインポートできます。

JSONファイルはこれですね。

さいごに