HTMLエラーチェッカー

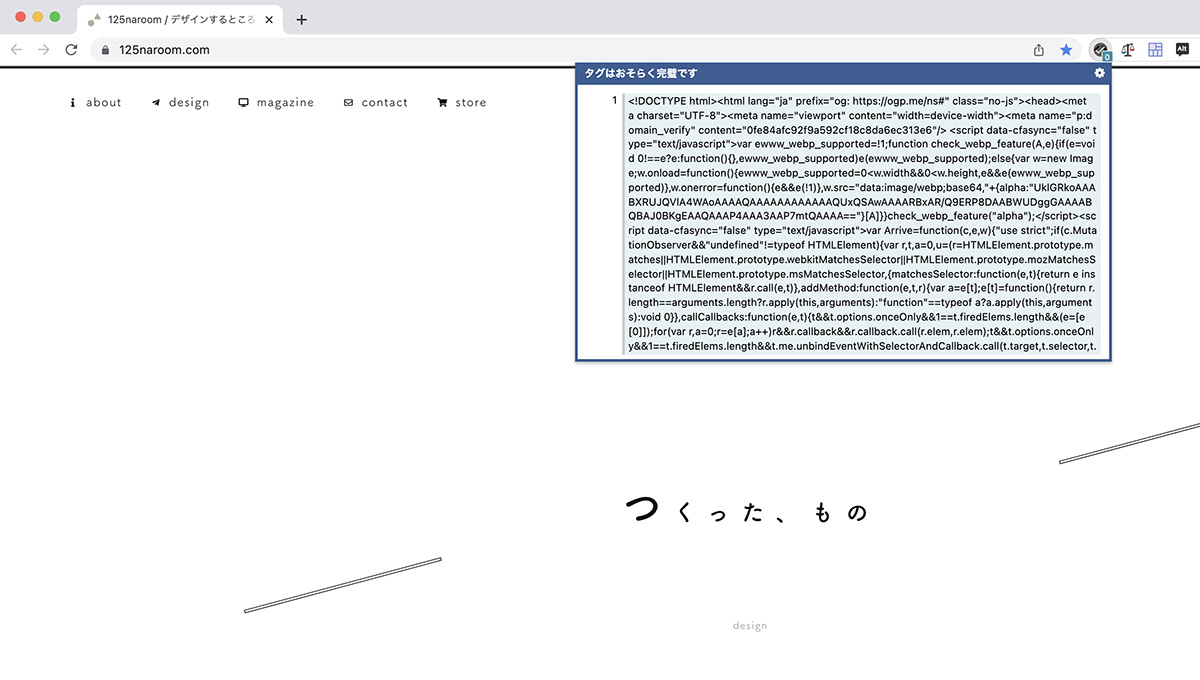
HTMLエラーチェッカーは、
- HTMLの記述ミスをチェックしてくれる
- 閉じタグが足りないときに教えてくれる
- エラーの数が簡単にわかる
HTML差分(diff)チェックツール

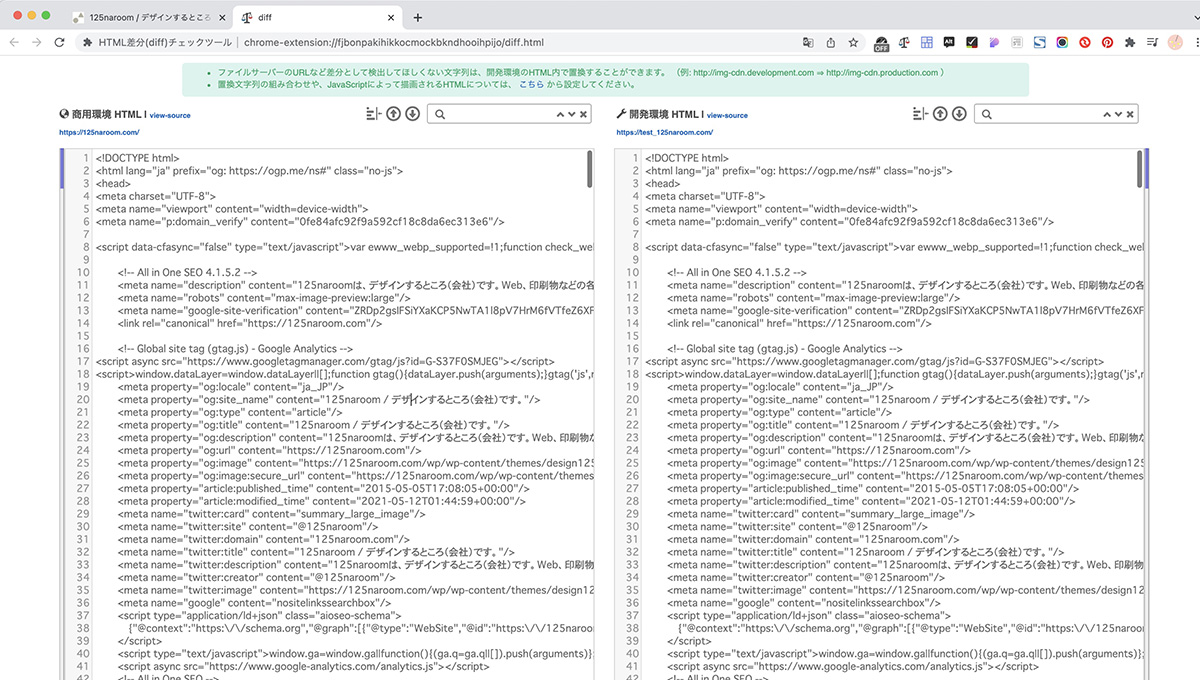
HTML差分(diff)チェックツールは、
- 商用環境と開発環境のHTMLソースのdiff(差分)がチェックできる
- 商用環境と開発環境のドメインを登録するだけで、2つのページを開いてくれる
- 差分のある場所がわかりやすい
Tile Tabs WE

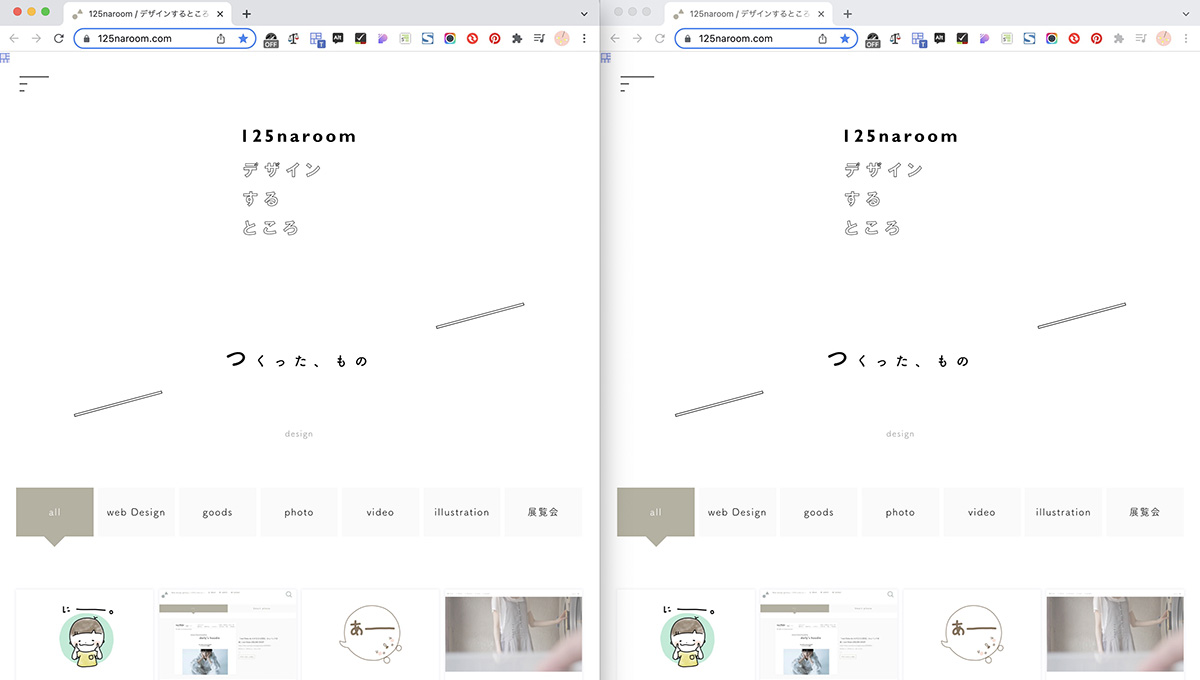
Tile Tabs WE は、
- 商用環境と開発環境のページを見比べるのにとっても便利
- 『Sync Scroll』で2つのページを同時スクロールできる
- 複数ページを表示できるので、何かと便利
Alt & Meta viewer

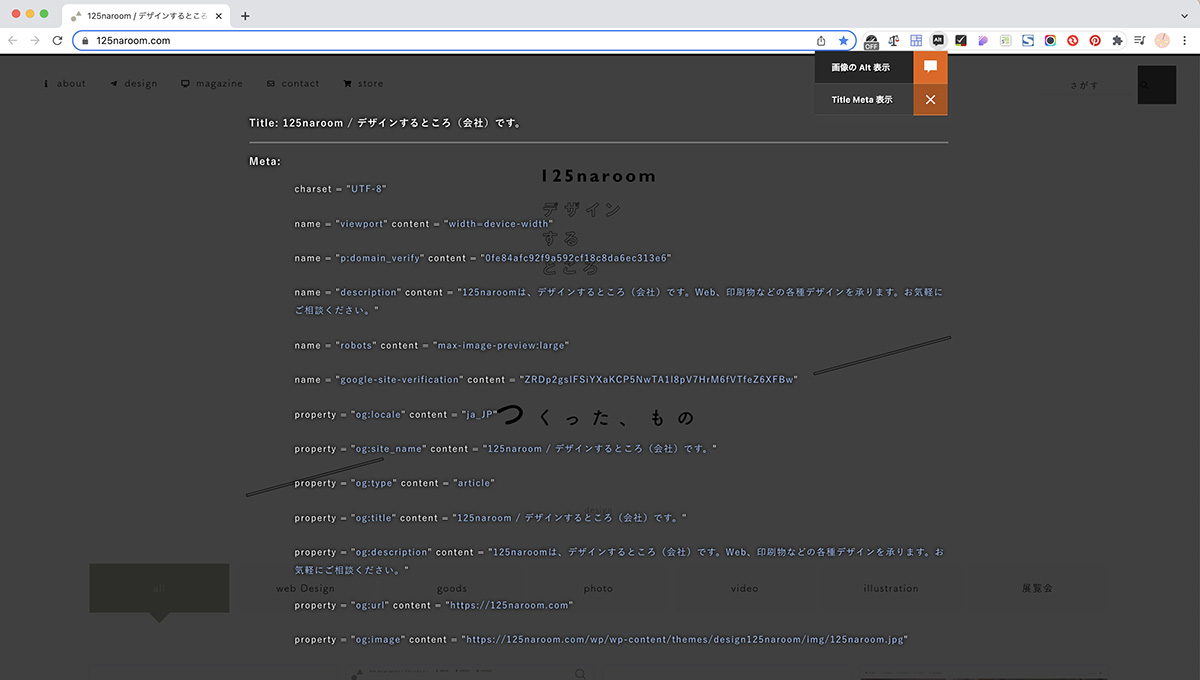
Alt & Meta viewer は、
- Metaがさっと確認できる
- Altもさっと確認できる
- ささっとチェックするのにとっても便利
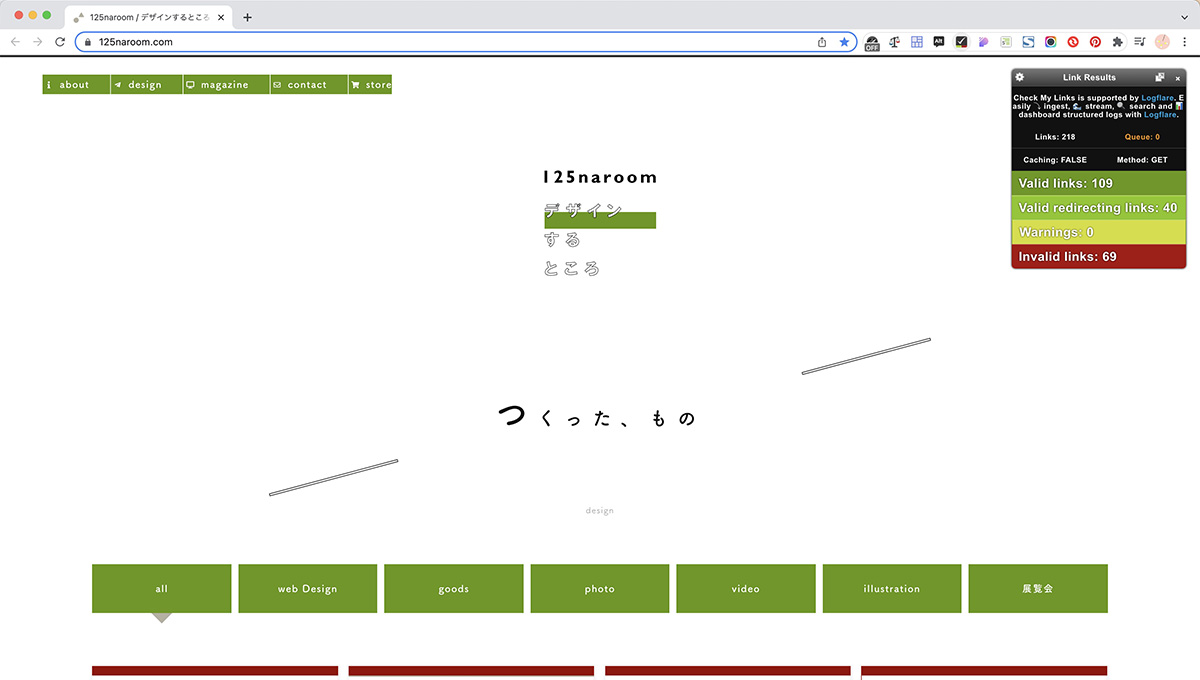
Check My Links

Check My Links は、
- ページ内のリンク切れを簡単にチェックできる
- たったそれだけだけどとっても重宝しています
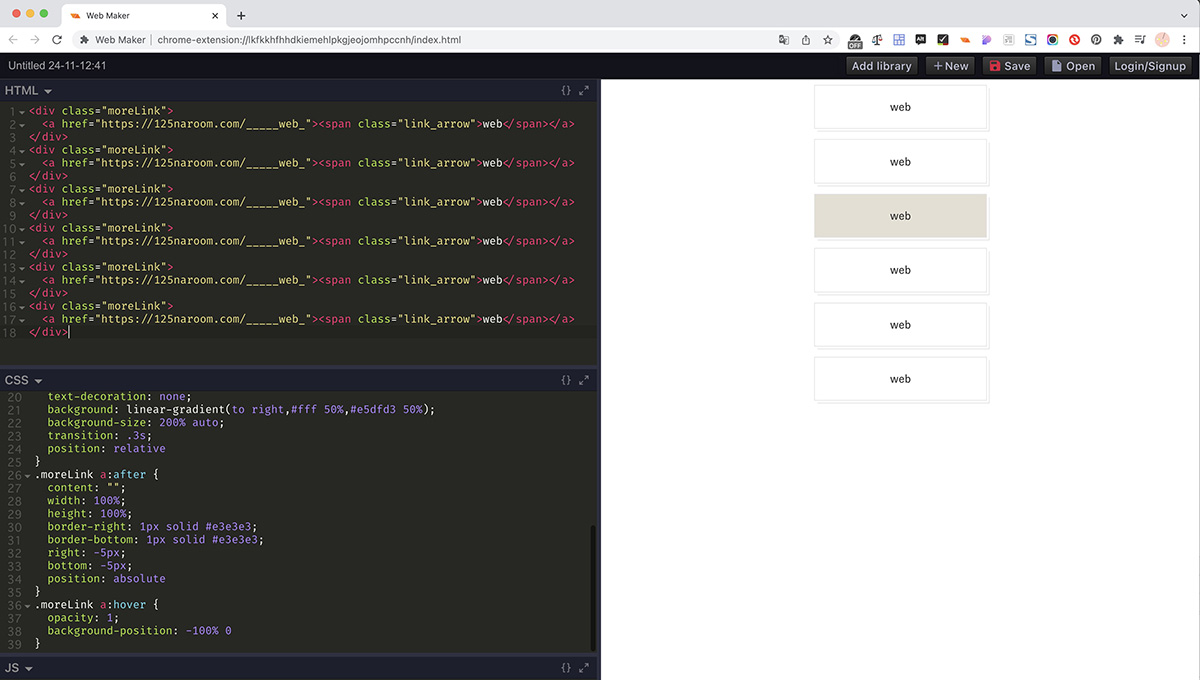
Web Maker

Web Maker は、
- コードをテストできるのでとっても便利
- JSもチェックできるので良きです
- ライブコーディング(リアルタイムで結果をチェックできる)できちゃうのが素晴らしい
さいごに