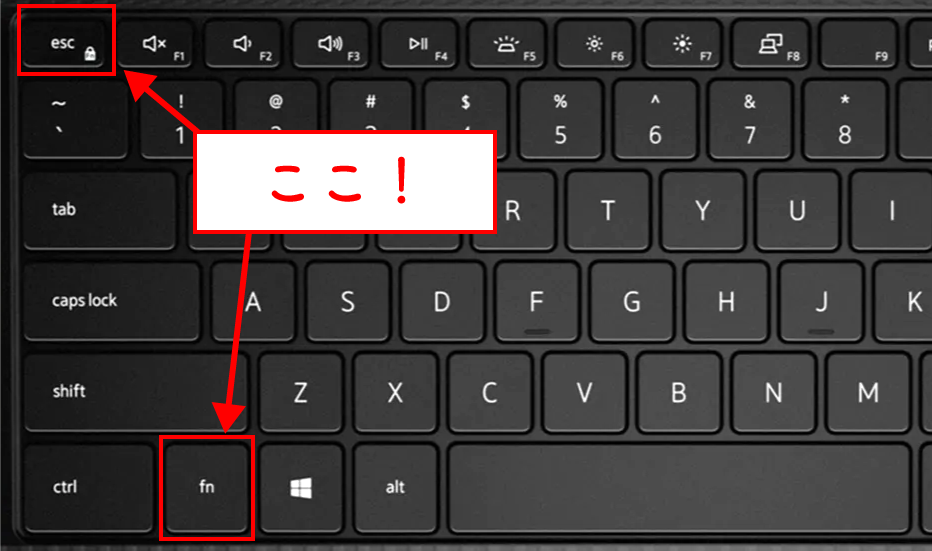
ファンクションキーをロックする(F1~F12をよく使う場合はおすすめ)
| fn+esc | ファンクションキーをロックする。 F1~F12のファンクションキーをよく使う場合はおすすめです。 毎回fnキーを押すのは面倒ですからね。 ちなみに、もう一度押すと解除されます。 |
|---|

ファンクションキーのショートカット
| F1 | ヘルプを表示する |
|---|---|
| F2 | ファイルやフォルダーの名前を変更する |
| F3 | ファイルやフォルダを検索する |
| F4 | アドレスバーの一覧を表示する |
| F5 | 更新、リロード、再読み込み |
| Ctrl+F5 | スーパーリロード |
| F6 | 文字入力を平仮名にする |
| F7 | 文字入力を全角カタカナにする |
| F8 | 文字入力を半角カタカナにする |
| F9 | 文字入力を全角アルファベットにする |
| F10 | 文字入力を半角アルファベットにする |
| F11 | ウィンドウを全画面表示させる |
| F12 | Officeで名前をつけて保存する |
さいごに